
Posté le 19/01/2024 | 1 commentaire dans PHP Développement Docker | Retour à la liste
Table des matières
Table des matières
Je vous parlais de Docker il y a peu. Aujourd'hui on va aller un peu plus loin dans ce qui est pour moi, l'intérêt premier de Docker.
En effet, avant même de vouloir tester des CMS, des scripts etc, ce que je souhaite faire moi, c'est développer mes trucs à moi, en PHP.
Pas à pas, on va voir ensemble comment faire ça, avec la persistence et tout ce qui va bien.
Une première version simple
On va clarifier notre besoin : On a un projet sur Github qu'on souhaite tester. Le projet ? 299ko, un CMS qui nécessite au moins PHP 7.4 sur un serveur Apache, c'est tout.
Pas de base de données, rien, ça va être très simple.
Pour la continuité de l'article, vous aurez simplement besoin de Docker installé sur votre machine, pas plus.
L'image
La première chose à faire, c'est de construire l'image dont on a besoin.
Docker fonctionne avec des conteneurs, qui sont tous isolés les uns des autres. Pour lancer un conteneur, il faut une image, qui comprend l'ensemble des fichiers et des services qui lui sont nécessaires.
Une fois qu'on a notre image, on peut en créer autant de conteneurs qu'on souhaite. Mais avant ça, il faut bien créer notre image.
Pour ça, on a à notre disposition un outil formidable : Docker Hub.
Le Docker Hub est une plateforme où l'on peut récupérer des images Docker prêtes à l'emploi, pour tester des scripts, serveurs etc, mais où chacun a le droit d'en mettre également.
Le mieux, c'est qu'il est possible de récupérer une image, la modifier pour notre besoin et la partager à tout le monde.
On en revient à notre image. J'ai dit qu'on avait juste besoin d'un serveur Apache et PHP pour tester notre petit CMS. Ca tombe bien, l'équipe webdevops a déjà créé une image avec tout ce qui nous faut.
Récupérer l'image
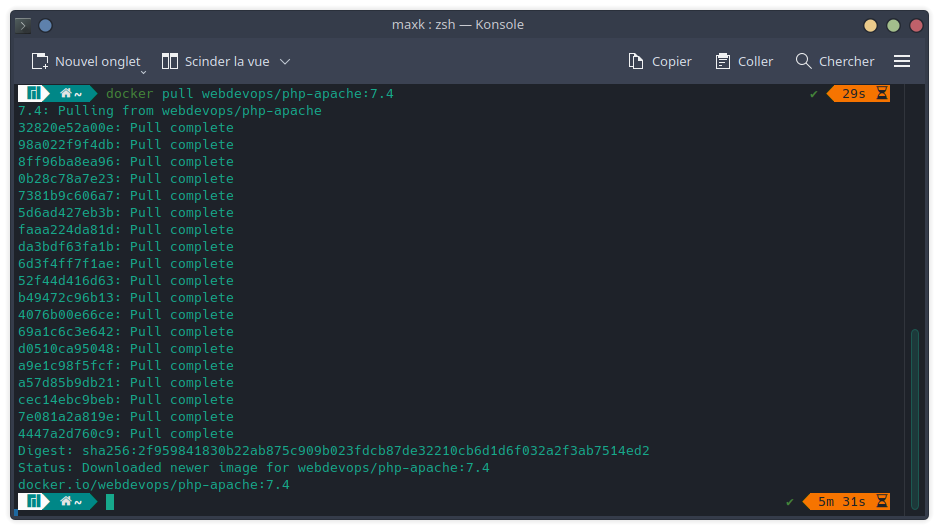
Pour récupérer une image trouvée sur le hub docker, il nous suffit d'ouvrir une console et de lancer :
docker pull webdevops/php-apache:8.0Cette commande va télécharger l'image (ici php-apache), de l'auteur webdevops, au tag 8.0, qui correspond ici à une version supérieure de PHP que celle dont nous avons besoin.

Lister les images
Nous venons de télécharger notre première image.
Pour lister l'ensemble des images que vous avez déjà téléchargé, il suffit de lancer :
docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
webdevops/php-apache 8.0 aaa9c0647b41 5 weeks ago 1.06GBEt notre image ressort.
Créer notre premier conteneur
On va lancer notre premier conteneur, avec l'image fraîchement récupérée :
docker run --name 299ko -p 8080:80 webdevops/php-apache:8.0docker runpermet de créer un conteneur depuis une image- l'option
--nameattribut le nom 299ko au conteneur créé -p 8080:80"mappe" le port 80 de notre machine créée vers le port 8080 de la machine hôte (machine physique). En gros on utilisera le port 8080 sur notre navigateur pour arriver sur le port 800 de notre conteneur- enfin, le nom de l'image avec le tag. Si l'image n'a pas été téléchargée, elle le sera automatiquement. Si le tag n'est pas spécifié, ce sera la dernière version (
:lastest) qui sera recherché.
A partir de ce moment, votre conteneur Apache + PHP est en fonctionnement. Si vous prenez votre navigateur et que vous vous rendez à l'adresse http://localhost:8080, vous aurez bien une réponse du serveur Apache qui vous affichera certainement une erreur 403 (forbidden).
Lister les conteneurs
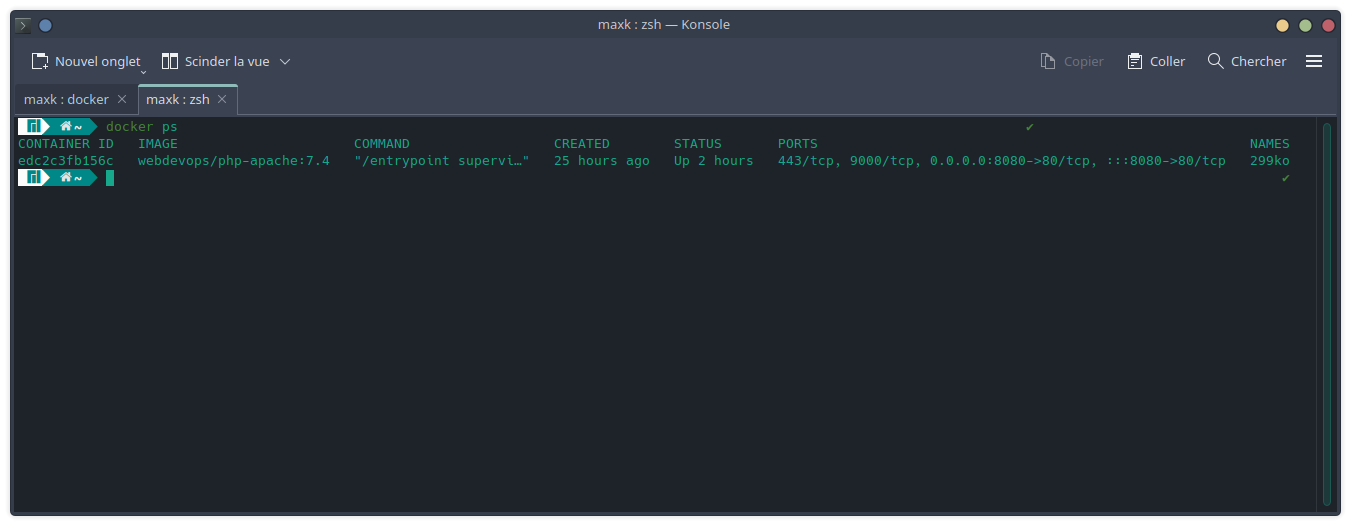
Une fois le conteneur créé, vous pouvez retrouver les détails de celui-ci :
Lister les conteneurs actifs :
docker psLister tous les conteneurs :
docker ps -a
Stopper, relancer
Arrêter le conteneur :
docker stop 299koLancer le conteneur :
docker start 299koEn stoppant le conteneur, vous verrez que la page http://localhost:8080 n'est plus accessible.
Et les fichiers ?
Vous avez raison. Si le service est actif, il faut pouvoir modifier les fichiers pour faire apparaître quelque chose.
Mais où doit-on mettre les fichiers pour que le serveur les prennent en compte ?
Alors là, faut se pencher sur la doc de webdevops. Je vous donne le chapitre concerné, et la réponse : dans le repertoire /app . Donc tout ce qui est dans le repertoire /app sera visible à l'adresse http://localhost:8080 .
Mais comment avoir accès à ce repertoire ?
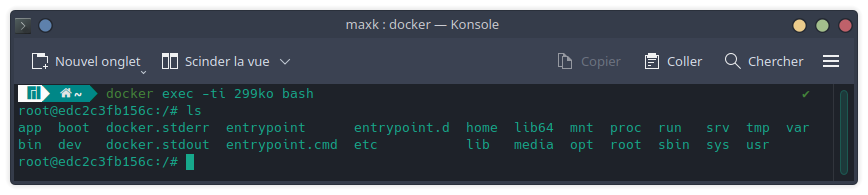
Vous allez ouvrir une autre console, en laissant le conteneur créé précédemment actif. Et on va taper dedans :
docker exec -ti 299ko bash Cette commande va simplement exécuter le programme bash dans notre conteneur 299ko. En gros, on ouvre un terminal dans la machine hôte, comme si on se connectait en SSH dessus.
On peut alors taper un ls pour lister les fichiers et dossiers du / (root) du conteneur :

On voit notre dossier 'app', et on va pouvoir se positionner dedans :
cd appSi vous retapez un ls, vous verrez que le dossier /app est vide. On va ensuite utiliser vi, l'éditeur en terminal présent dans l'image, pour créer un fichier que l'on pourra voir sur notre serveur. Au hasard, on va créer un fichier 'index.php', qui nous servira simplement de phpinfo, pour afficher la configuration PHP présente :
vi index.phpPour les non initiés à vi, on va le faire ensemble :
- Avec la touche "i", on va basculer du mode de commandes au mode édition
- On va pouvoir taper notre texte. Ici, on ne tapera que 2 lignes :
<?phpetphpinfo(); - Pour revenir au mode de commande, apuyez sur la touche "Echap"
- Tapez ":w" puis "Entrée" pour enregistrer le fichier, et ":q" puis "Entrée" pour quitter Vi.
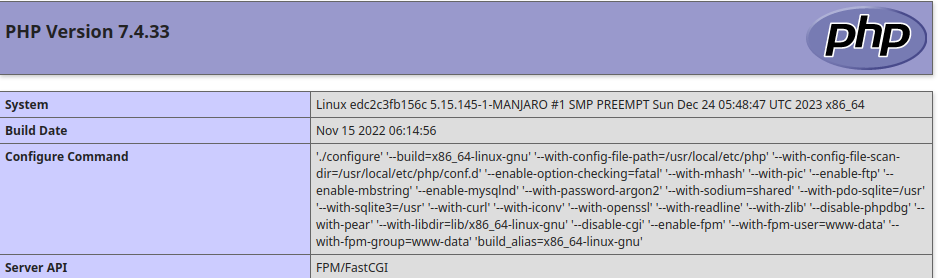
Enfin, accèdez à l'adresse http://localhost:8080, et vous devriez voir le magnifique phpinfo apparaître :

Voilà, vous avez créé votre premier conteneur Apache, mis votre premier fichier PHP, et ça fonctionne. Mais c'est vrai, c'est pas ouf non plus...
Dockerfile
Les images pour Docker sont organisés par dépendance. Par exemple, notre image initiale webdevops va dépendre d'une image PHP, qui dépend elle d'une image Debian Buster.
Ici, on va s'aider de notre image pour monter, comme tout à l'heure, notre combo Apache + PHP, mais au lieu d'aller modifier les fichiers à la main, on va aller récupérer les fichiers d'un dépôt Git. Pour ça, nous allons utiliser un Dockerfile, un simple fichier texte qui va automatiser toutes ces tâches.
Je vous laisse, sur votre ordinateur physique, choisir un dossier, et y créer un fichier appelé "Dockerfile". C'est tout, pas d'extension, rien. Dedans, nous y mettrons simplement ceci :
# syntax=docker/dockerfile:1
FROM webdevops/php-apache:8.0
RUN apt-get update && apt-get install -y git
RUN git clone --depth 1 -b v1.3.2 https://github.com/299Ko/299ko.git /app
RUN chown -R application:application /app/- La première ligne est une directive pour Docker, afin de spécifier la version de syntaxe utilisée.
- FROM : On récupère l'image webdevops/php-apache:8.0 existante (la même que plus haut).
- A partir de cette image, on va exécuter la commande (RUN) qui permet d'installer git
- On clône un dépôt Git (ici https://github.com/299Ko/299ko.git, sur sa branche 1.3.2) on on place les fichiers dans le dossier /app
- Et on change le propriétaire de ce dossier, pour ne pas avoir de soucis de droits en écriture dessus.
On sauvegarde et on ouvre un terminal dans le dossier où se trouve notre dockerfile. Nous allons simplement construire cette image pour pouvoir en créer des conteneurs. Pour cela, on lance juste un :
docker build .
Sending build context to Docker daemon 2.048kB
Step 1/4 : FROM webdevops/php-apache:8.0
---> aaa9c0647b41
Step 2/4 : RUN apt-get update && apt-get install -y git
---> Running in b70c4885ba15
..............
Removing intermediate container 7cf8e8b4db0a
---> 1731c4fa143b
Step 4/4 : RUN chown -R application:application /app/
---> Running in c0be2d884c19
Removing intermediate container c0be2d884c19
---> 54b25dd63d40
Successfully built 54b25dd63d40Le point final est important, il permet de spécifier que le Dockerfile à construire est dans le repertoire courant.
Ici, le nom de l'image créée est 54b25dd63d40. Si on veut ajouter un nom à l'image que l'on va créer (par exemple, testdf, il suffit de le spécifier comme ceci :
docker build --tag=testdf . Puis on va pouvoir créer un conteneur de cette image testdf, qu'on appelera "contdf", sans oublier de changer le port pour l'accès :
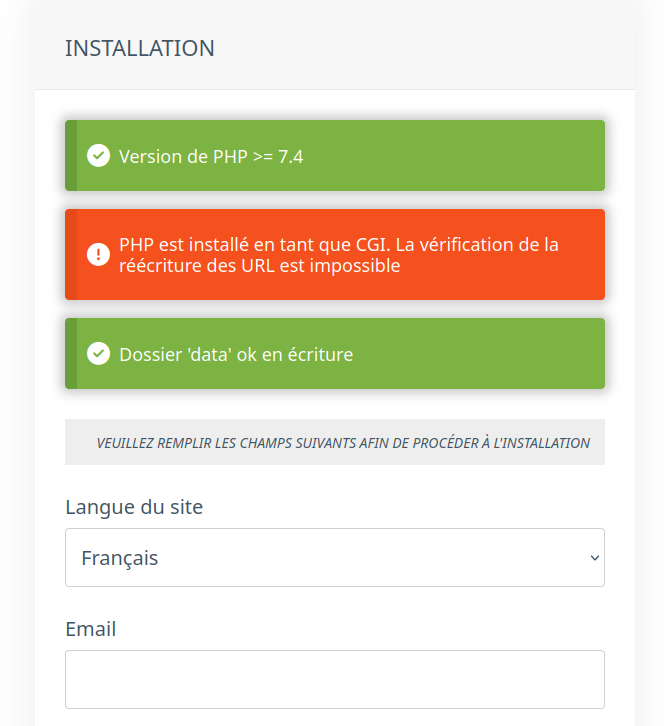
docker run --name contdf -p 8081:80 testdf Puis, en allant, sur l'adresse http://localhost:8081/, vous pourrez voir le CMS 299ko en action :

A ce stade, l'application est parfaitement fonctionnelle. Vous pouvez tester l'installation etc, le script peut modifier les fichiers de la machine.
Avec notre fichier Dockerfile, on a trouvé un vrai moyen de partager notre petit CMS. Ce n'était pas notre but premier, mais on avance.
Le vrai problème c'est vous, comment vous pouvez modifier les fichiers ?
Premier volume
On va faire différemment. Plutôt que de récupérer les fichiers distants et les balancer automatiquement dans le conteneur, on va créer un conteneur sans données d'application, comprenez sans les fichiers de notre CMS.
La particularité, c'est qu'on va créer un volume , un espèce de système de fichiers destiné à notre conteneur, mais qui aura la particularité d'être utilisable après la suppression de celui-ci.
En effet, Docker a été initialement dans le but de lancer des systèmes sans état, c'est à dire que si on supprime le conteneur, toutes les modifications sont perdues. Si c'est bien pour celui qui veut toucher à tout sans tout péter, pour développer des scripts en PHP c'est plutôt chiant.
Les volumes de Docker sont donc un moyen pour faire de la persistance, garder les données même si on pète tout.
Il existe 2 types de volumes dans Docker : Les volumes nommés, qui seront utiles lorsque vous voudrez partager des données entre 2 conteneurs par exemple, et les volume bind, comprenez volumes liés.
Ces derniers utilisent un dossier ou un fichier pour être monté dans le conteneur, là où vous le souhaitez.
Petit exemple
Pour tester les volumes bind, on va recréer un conteneur à partir de notre première image, Apache + PHP. La particularité, c'est qu'on va identifier au préalable un dossier sur notre machine physique que l'on utilisera pour monter dans le fameux dossier '/app' du conteneur.
Vous m'avez suivi ? C'est parti.
On va choisir un dossier, que l'on créera avant tout. J'ai choisi ici /home/maxk/docker, mais vous pouvez choisir celui que vous voulez, tant que vous avez les droits d'y placer et modifier des fichiers. C'est dans ce repertoire qu'on stockera les fichiers de notre application, et qui seront accessibles dans notre conteneur.
On va simplement lancer cette commande, pour créer un nouveau conteneur à partir de notre première image :
docker run --mount type=bind,source=/home/maxk/docker/,target=/app --name dockervolume -p 8083:80 webdevops/php-apache:8.0
docker run, comme d'habitude, pour créer un conteneur--mount type=bind: Indique qu'on souhaite monter un volume bindsource=/home/maxk/docker/,target=/app: J'ai expliqué au dessus--name dockervolume: Le nom de notre conteneur du coup- Puis vient le port utilisé, et le nom de notre image.
On lance ça, et on a un vrai conteneur de développement !
Il suffit de mettre vos fichiers dans le repertoire source, ici mon dossier /home/maxk/docker, et vous pouvez développer :)
Si vous supprimez le conteneur, les fichier sont gardés. Et mieux, si vous souhaitez tester vos scripts avec d'autres extensions, une autre version de PHP etc, vous pouvez. Il suffit de recréer un conteneur avec la même source, en changeant uniquement l'image d'origine :
docker run --mount type=bind,source=/home/maxk/docker/,target=/app --name dockervolumephp83 -p 8084:80 webdevops/php-apache:8.3N'oubliez pas de changer le nom du conteneur et du port utilisé bien sûr, chacun doit être unique pour ne pas avoir de conflit.
Configuration
Je n'en ai pas parlé, mais il est évidemment possible de configurer l'environnement de PHP et Apache sur vos conteneurs. Je vous envoie vers la doc des images dont on a parlé, avec ce qu'on a vu vous avez toutes les cartes en main pour faire ça sans soucis ;)
Nous verrons dans un prochain article comment créer vos propres images, et les proposer sur le Docker Hub. Enjoy !
Commentaires
Bonsoir
J'ai un projet sur github qui m intéressé pour créer un site ..il s agit d'un dashboard avec liste d étudiants, paiements, etc ..
Le projet est top et il y a tous les fichiers au format php. Je galère à installer de l'environnement !! J'ai tout essayé et ça bug tout le temps. Je ne connaissais pas docker, je vais tester 🤞