
Posté le 26/01/2024 | 624 commentaires dans Développement CSS | Retour à la liste
Table des matières
Table des matières
Aujourd'hui je voulais vous parler d'un petit framework CSS, PicoCSS.
Si je l'aime bien, celui-là, c'est parce qu'il n'utilise pas ou extrêmement peu de classes. Il est léger, sous license MIT, et si on connait Sass, assez facile à modifier.
Think different
Alors non, d'habitude, je n'aime vraiment pas ces bêtes là. Noms de classes à rallonge dans le genre Bootstrap et autres usines à gaz.
Ce que je leur reproche, c'est que le nom des classes utilisées définissent l'aspect du conteneur, genre :
<button class="button is-white">White</button>
<button class="button is-light">Light</button>
<button class="button is-dark">Dark</button>
<button class="button is-black">Black</button>
<button class="button is-text">Text</button>
<button class="button is-ghost">Ghost</button>Vous avez compris le principe.
Ici on a 2 problèmes :
is-white: Ici, on définit la couleur du bouton grâce à une classe, et pas à son contexte. Le problème c'est que si je construis une page sur fond noir, j'aurai tendance à utiliser ces boutons blancs. Si un jour me prend l'envie de balancer mon fond sombre et de passer en clair, soit je modifie mesis-whiteenis-black, soit je modifie la couleur des boutons blancs. Je me retrouve donc avec des boutonsis-whitequi sont noirs.<button class="button": Y'a rien qui choque là ? Il faut définir un bouton comme un bouton, et un input comme un input ? Qui est tenté par faire un<button class="div">? Les frameworks n'utilisent pas la sémantique HTML, et c'est un problème qui peut être simplifié.
Pas de classe
PicoCSS revendique n'utiliser presque aucune classe. Presque, car le système de grilles en a besoin, mais une version classless existe également.
Sa force à lui, c'est d'utiliser la sémantique. Pour styliser un bouton, il n'y a aucune classe à ajouter, seule la sémantique suffit :
<button>Texte</button>Si vous voulez donner un style de bouton à un lien, toujours pas de classe, on utilise ce qui est disponible en HTML5 :
<a role="button">Lien bouton</a>Et je peux vous garantir que ça fait la différence.
Sur une page simple, avec uniquement des tags HTML, le fait d'inclure le fichier css de Pico change toute la page :
<section id="preview">
<h2>Preview</h2>
<p>
Sed ultricies dolor non ante vulputate hendrerit. Vivamus sit amet suscipit sapien. Nulla
iaculis eros a elit pharetra egestas.
</p>
<form>
<input type="text" name="firstname" placeholder="First name" aria-label="First name" required />
<input type="email" name="email" placeholder="Email address" aria-label="Email address" required />
<fieldset>
<label for="terms">
<input type="checkbox" role="switch" id="terms" name="terms" />
I agree to the <a href="#" onclick="event.preventDefault()">Privacy Policy</a>
</label>
</fieldset>
<button type="submit">Subscribe</button>
</form>
</section>Le rendu sans CSS :

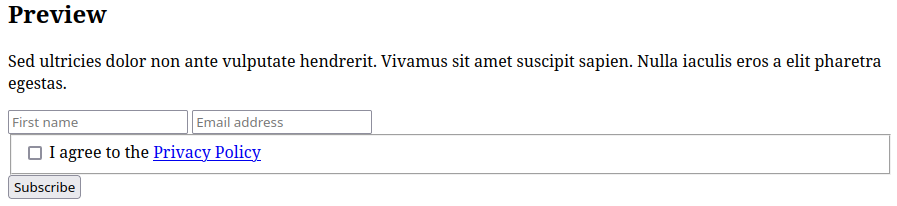
Le rendu avec Pico, simplement en ajoutant la feuille de styles :

Simple et efficace non ?
Il vous laisse le soin d'ajouter vos propres classes. Par exemple, pour un bouton, on peut imaginer un button.error, que vous mettrez en rouge.
Mise en place
Si vous êtes plutôt du genre à tout héberger chez vous, vous pouvez récupérer les fichiers CSS compilés, et le mettre dans l'entête de votre site :
<link rel="stylesheet" href="css/pico.min.css">Si vous êtes plus fainéants, il y a toujours la solution du CDN (par jsDelivr) :
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css">Sinon, il est également disponible via npm et composer.
Simplicité, légèreté et efficacité
PicoCSS ne pèse que 10ko. Si l'on compare ça aux mastodontes, ça en fait un concurrent très léger.
Pour autant, ce framework CSS n'est pas en reste sur pas mal de points :
- Mode clair / sombre
- Complètement responsive (taille du texte incluse)
- Conteneurs fluides
- Système de grilles
- ...
Je vous laisse lire la documentation de PicoCSS pour découvrir tout ça. Un générateur de thème simple est également présent, qui vous permettra de choisir la couleur dominante de votre site, si n'êtes pas fan du bleu ;)
A l'heure actuelle, une v2 est en préparation (la v2RC3 est déjà sortie). D'après les sources, les dévs restent dans le même esprit, à savoir la simplicité.
L'outil idéal ?
Alors non, bien sûr. Même si je n'en ai fait que des éloges, PicoCSS n'est pas la réponse à tout, et ne gère pas tout.
Si vous n'êtes pas à l'aise avec Sass, la modification du CSS sera tout simplement longue et barbante.
De plus, il n'y a pas de Javascript. Aussi, oubliez les menus dynamiques ou les animations trop hypes, mais pour un petit blog, un site léger, c'est l'outil parfait.
Commentaires
Сайт предлагает широкий выбор лизинговых продуктов для бизнеса, включая лизинг оборудования. Благодаря этому, компании могут получить доступ https://www.ehkn.net/index.php?mid=image1&document_srl=41198
http://biprof.ru/
DID предоставляет номера с кодами более чем 150 стран. Это позволяет выбрать номер, соответствующий вашему текущему местоположению или бизнес-целям купить номер навсегда
Это лучшие продукты и слоты, которые заслужили свое место в топе. Ссылки на вход с их официальных сайтов с телефона или компьютера — в нашем канале лучшие казино для мобильных устройств с быстрым выводом
Виртуальный номер создаёт впечатление солидности и профессионализма. Клиенты и партнёры воспринимают компании с городскими или бесплатными номерами (например, формата 800) как надёжные и серьёзные организации купить виртуальный номер телефона
Это лучшие продукты и слоты, которые заслужили свое место в топе. Ссылки на вход с их официальных сайтов с телефона или компьютера — в нашем канале лучшие казино с лицензией на деньги
Boost your content revenue with Scrile Connect. Our white-label platform is an alternative to OnlyFans, offering custom onlyfans tools how to expand photography business
Нужен по настоящему красивый номер, но нет большой суммы для разового платежа? Подключите номер и просто вносите ежемесячную плату за использование купить номер телефона навсегда
У нас вы найдете все, что нужно: от недвижимости и автомобилей до работы и уникальных услуг! Estul — это платформа, где ваш запрос станет важным предложением https://www.nn.ru/user.php?user_id=1471790
Le code promo 1xBet valide: BONUS1X200 – recevez un bonus de bienvenue de 100% jusqu'a 130€ en utilisant ce code code promo 1xbet abidjan lors de votre inscription sur le site 1xBet https://oeclub.org/index.php/Code_promo_1xbet
prohoster
The story of the Hebrews, the descendants of Abraham, is a tapestry of miracles, trials, triumphs, and divine promises that have withstood the test of time how to download reddit videos iphone
Подбираете онлайн игру? Представленный свежий обзор поможет! Мы выбрали лучшие предложения разных категорий: шутеры, стратегии, RPG а простые игры.
Узнайте про новых релизах а испытанных популярных играх. Сравните характеристики, посмотрите скриншоты а прочитайте наши честные отзывы https://telegra.ph/Obzor-luchshih-kartochnyh-igr-v-onlajn-kazino-03-11
Отыщите проект, который увлечет именно тебя! Читайте детальный обзор онлайн игр на Telegraf!
Выбирайте платформер с разнообразием уровней и механик. Игры, предлагающие уникальные задачи и элементы, удерживают интерес. Обратите внимание на истории и персонажей – хорошая нарративная составляющая усиливает вовлеченность http://www.nfgroup.it/forum/street-ving-tsun-system/68869
Выбирайте платформер с разнообразием уровней и механик. Игры, предлагающие уникальные задачи и элементы, удерживают интерес. Обратите внимание на истории и персонажей – хорошая нарративная составляющая усиливает вовлеченность https://loont.com/index.php?title=%20%D0%98%D0%B4%D0%B5%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5%20JRPG%20%D0%B4%D0%BB%D1%8F%20%D0%BA%D0%BE%D0%BE%D0%BF%D0%B5%D1%80%D0%B0%D1%82%D0%B8%D0%B2%D0%BD%D0%BE%D0%B3%D0%BE%20%D0%BF%D1%80%D0%BE%D1%85%D0%BE%D0%B6%D0%B4%D0%B5%D0%BD%D0%B8%D1%8F:%20%D1%87%D1%82%D0%BE%20%D0%BA%D1%83%D0%BF%D0%B8%D1%82%D1%8C%20%D1%81%20%D0%B4%D1%80%D1%83%D0%B7%D1%8C%D1%8F%D0%BC%D0%B8
Волгоград в вашем мобильном!
Измотаны от фальшивок и ложной данных? Желаете принимать верифицированные и важные сообщения непосредственно в Telegram?
Подписывайтесь к канал "Новости Волгограда"!
Тут тебя встречают: https://telegra.ph/Novosti-dlya-biznesa-v-Volgograde-Telegram-kanal-03-11-2
Только подтвержденные сведения и быстрые изменения
Детальные обзоры с районов событий
Уникальные разговоры с увлекательными людьми
Снимки и записи из бытия населенного пункта
Вероятность поставить вопрос и иметь реакцию от редакции
Не пропустите ничего значимого! Оставайтесь в осведомлены существования Волгограда!
Спасибо за то, что помогли списать долги по ЖКХ по закону. Все было сделано профессионально и в кратчайшие сроки. Теперь я могу жить без долгов и стресса. Рекомендую!
Используя наш AI генератор текста, вы можете легко и быстро создавать материал по различным темам. ИИ дает возможность генерировать уникальный и информативный текст https://vc.ru/ai/1846548-napisat-tekst-s-pomoshyu-neiroseti-onlain-top-7-luchshih-ii-v-2025-godu
В нашем салоне можно продать новые модели швейцарских часов, в таком случае сумма выплаты будет более привлекательная. Гарантируем быструю возможность купить в каталоге или продать за 1 день оценка часов
prohoster Prohoster
Pегистрация у операторов связи. Некоторые операторы связи также предоставляют возможность зарегистрировать виртуальный номер в своей сети https://dividend-center.com/novosti/virtualnyj-nomer-vsegda-na-svyazi-bez-ogranichenij.html
Если вы хотите продать свои часы, лучше всего обратиться в специализированные компании, которые занимаются выкупом часов http://kemsrr.forumex.ru/viewtopic.php?f=16&t=5273
Букмекерская контора и онлайн-казино Mostbet приветствует вас на официальном сайте своего бесплатного приложения для Android телефонов. Здесь вы можете скачать https://jetairlines.kz/
Если вы хотите продать свои часы, лучше всего обратиться в специализированные компании, которые занимаются выкупом часов http://www.asystechnik.com/index.php?title=%20%D0%9A%D0%B0%D0%BA%20%D0%BF%D1%80%D0%BE%D0%B4%D0%B0%D1%82%D1%8C%20%D1%87%D0%B0%D1%81%D1%8B:%20%D1%88%D0%B0%D0%B3%20%D0%B7%D0%B0%20%D1%88%D0%B0%D0%B3%D0%BE%D0%BC
Букмекерская контора и онлайн-казино Mostbet приветствует вас на официальном сайте своего бесплатного приложения для Android телефонов. Здесь вы можете скачать https://jetairlines.kz/
Хватит довольствоваться малым! Пришло время раскрыть весь свой потенциал и сорвать крупный куш!
“Топ Рейтинг Казино” в Telegram – это твой детонатор к взрывным выигрышам!
Мы не просто рассказываем о казино, мы даем тебе инструменты для победы:
Разбор полетов каждого казино: От А до Я! Мы изучаем все аспекты, от лицензии и безопасности до RTP слотов и лимитов на вывод средств. Никаких сюрпризов! Секретные коды к бонусам: Получи доступ к эксклюзивным промокодам и фриспинам, которые увеличат твой банкролл с первого дня! Аналитика и стратегии от профи: Узнай, как играть умно и повысить свои шансы на успех! Мы делимся проверенными стратегиями, которые работают! Общение с единомышленниками: Делись опытом, задавай вопросы и получай советы от других игроков в нашем дружном сообществе!
Прекрати терять деньги на сомнительных платформах! Присоединяйся к “Топ Рейтинг Казино” и начни играть как профессионал!
https://telegra.ph/Raskruchivaem-vash-veb-proekt-v-top-Google-za-nedelyu-klyuch-k-uspehu-v-gembling-strategii-03-15
Почему тебе стоит подписаться?
Экономия времени и денег: Мы уже сделали всю работу за тебя! Не нужно тратить часы на поиски и сравнения.
Максимальная выгода: Получай лучшие бонусы и промокоды, доступные только для наших подписчиков.
Безопасность: Мы рекомендуем только проверенные и надежные казино с лицензией и хорошей репутацией.
Не жди, пока удача постучит в другую дверь! Подписывайся на “Топ Рейтинг Казино” и стань повелителем азарта!
Casino Mostbet успешно объединяет БК и слоты, занимая топовые позиции на рынке много лет. Каталог с игровым софтом на сайте содержит высококачественный контент, включая разнообразные слоты, Live, карточные и настольные развлечения скачать мостбет
Хватит довольствоваться малым! Пришло время раскрыть весь свой потенциал и сорвать крупный куш!
“Топ Рейтинг Казино” в Telegram – это твой детонатор к взрывным выигрышам!
Мы не просто рассказываем о казино, мы даем тебе инструменты для победы:
Разбор полетов каждого казино: От А до Я! Мы изучаем все аспекты, от лицензии и безопасности до RTP слотов и лимитов на вывод средств. Никаких сюрпризов! Секретные коды к бонусам: Получи доступ к эксклюзивным промокодам и фриспинам, которые увеличат твой банкролл с первого дня! Аналитика и стратегии от профи: Узнай, как играть умно и повысить свои шансы на успех! Мы делимся проверенными стратегиями, которые работают! Общение с единомышленниками: Делись опытом, задавай вопросы и получай советы от других игроков в нашем дружном сообществе!
Прекрати терять деньги на сомнительных платформах! Присоединяйся к “Топ Рейтинг Казино” и начни играть как профессионал!
https://telegra.ph/Rejting-TOP-Kazino-vse-dorogi-vedut-k-vyigryshu-03-16-5
Почему тебе стоит подписаться?
Экономия времени и денег: Мы уже сделали всю работу за тебя! Не нужно тратить часы на поиски и сравнения.
Максимальная выгода: Получай лучшие бонусы и промокоды, доступные только для наших подписчиков.
Безопасность: Мы рекомендуем только проверенные и надежные казино с лицензией и хорошей репутацией.
Не жди, пока удача постучит в другую дверь! Подписывайся на “Топ Рейтинг Казино” и стань повелителем азарта!
Хватит довольствоваться малым! Пришло время раскрыть весь свой потенциал и сорвать крупный куш!
“Топ Рейтинг Казино” в Telegram – это твой детонатор к взрывным выигрышам!
Мы не просто рассказываем о казино, мы даем тебе инструменты для победы:
Разбор полетов каждого казино: От А до Я! Мы изучаем все аспекты, от лицензии и безопасности до RTP слотов и лимитов на вывод средств. Никаких сюрпризов! Секретные коды к бонусам: Получи доступ к эксклюзивным промокодам и фриспинам, которые увеличат твой банкролл с первого дня! Аналитика и стратегии от профи: Узнай, как играть умно и повысить свои шансы на успех! Мы делимся проверенными стратегиями, которые работают! Общение с единомышленниками: Делись опытом, задавай вопросы и получай советы от других игроков в нашем дружном сообществе!
Прекрати терять деньги на сомнительных платформах! Присоединяйся к “Топ Рейтинг Казино” и начни играть как профессионал!
https://telegra.ph/Puteshestvie-v-mir-onlajn-kazino-s-Rejting-TOP-Kazino-03-16-4
Почему тебе стоит подписаться?
Экономия времени и денег: Мы уже сделали всю работу за тебя! Не нужно тратить часы на поиски и сравнения.
Максимальная выгода: Получай лучшие бонусы и промокоды, доступные только для наших подписчиков.
Безопасность: Мы рекомендуем только проверенные и надежные казино с лицензией и хорошей репутацией.
Не жди, пока удача постучит в другую дверь! Подписывайся на “Топ Рейтинг Казино” и стань повелителем азарта!
Если вы ищете надежную платформу для спортивных ставок, обратите внимание на 1вин. Этот сервис предлагает широкий выбор спортивных событий и различных рынков, что делает ставку не только интересной, но и прибыльной https://wifidb.science/index.php?title=%20%D0%9F%D1%81%D0%B8%D1%85%D0%BE%D0%BB%D0%BE%D0%B3%D0%B8%D1%8F%20%D0%B1%D0%B5%D1%82%D1%82%D0%B8%D0%BD%D0%B3%D0%B0:%20%D0%9A%D0%B0%D0%BA%20%D0%BD%D0%B5%20%D0%BF%D0%BE%D0%B4%D0%B4%D0%B0%D1%82%D1%8C%D1%81%D1%8F%20%D1%8D%D0%BC%D0%BE%D1%86%D0%B8%D1%8F%D0%BC%20%D0%BD%D0%B0%201win?
Откройте мир азарта с Flagman Casino!
В 2025 году Flagman Casino стало топ-выбором для русскоязычных игроков. Официальный сайт https://t.me/s/f32dfsf23rf6 предлагает лучшие онлайн-слоты, рулетку и игры с живыми дилерами. Играйте на рубли с депозитом от 100 рублей и выводите выигрыши быстро!
Преимущества Flagman Casino:
Лицензионные слоты от Amatic: Book of Fortune, Hot Seven, Wild Stars.
Бонус за регистрацию: 50 FS по промокоду BONCASIN.
Приветственный пакет: 225% + 500 FS на первый депозит.
Еженедельный кэшбэк до 20%.
Как начать играть:
Перейдите на сайт казино.
Зарегистрируйтесь, указав промокод PORTABLE.
Пополните счет и получите бонусы.
Flagman Casino — это честное онлайн-казино с удобным интерфейсом и крупными выигрышами. Присоединяйтесь к лучшей платформе азартных игр 2025 года и испытайте удачу уже сегодня! ??
Откройте мир азарта с Flagman Casino!
В 2025 году Flagman Casino стало топ-выбором для русскоязычных игроков. Официальный сайт https://t.me/s/f32dfsf23rf6 предлагает лучшие онлайн-слоты, рулетку и игры с живыми дилерами. Играйте на рубли с депозитом от 100 рублей и выводите выигрыши быстро!
Преимущества Flagman Casino:
Лицензионные слоты от Amatic: Book of Fortune, Hot Seven, Wild Stars.
Бонус за регистрацию: 50 FS по промокоду BONCASIN.
Приветственный пакет: 225% + 500 FS на первый депозит.
Еженедельный кэшбэк до 20%.
Как начать играть:
Перейдите на сайт казино.
Зарегистрируйтесь, указав промокод PORTABLE.
Пополните счет и получите бонусы.
Flagman Casino — это честное онлайн-казино с удобным интерфейсом и крупными выигрышами. Присоединяйтесь к лучшей платформе азартных игр 2025 года и испытайте удачу уже сегодня! ??
Топ Лицензированных Онлайн-Казино на Деньги: Играй Безопасно и Выигрывай!
Представляем рейтинг проверенных онлайн-казино на реальные деньги, имеющих лицензии для вашей безопасной и надежной игры. Выбирайте только лучшие площадки для азартных развлечений!
Основные критерии для онлайн-казино с лицензией
При выборе онлайн-казино мы учитываем следующие важные критерии:
Наличие лицензии и надежная регуляция
Безупречная репутация и позитивные отзывы игроков
Обширный выбор игр от ведущих провайдеров
Щедрые бонусы и регулярные акции для всех игроков
Удобные и безопасные методы ввода и вывода средств
Быстрые и гарантированные выплаты выигрышей
Защита личных данных и безопасность аккаунта
Круглосуточная и оперативная поддержка клиентов
Удобные мобильные версии и приложения для игры в любом месте
Интуитивно понятный и современный интерфейс сайта
Рейтинг 15 лицензированных онлайн-казино
https://t.me/reyting_casino_top
Выбирая любое из этих лицензированных онлайн-казино, вы гарантируете себе честную игру, безопасность и отличный игровой опыт. Наслаждайтесь надежными площадками и выигрывайте с уверенностью!
Осуществите Мечту о Идеальном Ремонте с Эксперт ремонта - Без Предоплаты! Доверьте Нам Свою Квартиру ремонт квартир отзывы клиентов Алматы
Prepare for IPL 2025 betting with top online casinos in India! We offer a list of the best IPL betting sites with great odds, quick payouts, and bonuses up to 500%. Find trusted platforms, safe payment methods, and expert IPL betting tips to enhance your season. Start betting today https://iplbettingonline.in/
Рейтинг топ-20 лучших компаний по ремонту квартир в 2025 году с ценами под ключ, хорошей репутацией, отзывами, сайтами отзывы о ремонте квартир Алматы
Топ Лицензированных Онлайн-Казино на Деньги: Играй Безопасно и Выигрывай!
Представляем рейтинг проверенных онлайн-казино на реальные деньги, имеющих лицензии для вашей безопасной и надежной игры. Выбирайте только лучшие площадки для азартных развлечений!
Основные критерии для онлайн-казино с лицензией
При выборе онлайн-казино мы учитываем следующие важные критерии:
Наличие лицензии и надежная регуляция
Безупречная репутация и позитивные отзывы игроков
Обширный выбор игр от ведущих провайдеров
Щедрые бонусы и регулярные акции для всех игроков
Удобные и безопасные методы ввода и вывода средств
Быстрые и гарантированные выплаты выигрышей
Защита личных данных и безопасность аккаунта
Круглосуточная и оперативная поддержка клиентов
Удобные мобильные версии и приложения для игры в любом месте
Интуитивно понятный и современный интерфейс сайта
Рейтинг 15 лицензированных онлайн-казино
https://t.me/reyting_casino_top
Выбирая любое из этих лицензированных онлайн-казино, вы гарантируете себе честную игру, безопасность и отличный игровой опыт. Наслаждайтесь надежными площадками и выигрывайте с уверенностью!
Современные веб-приложения требуют не только красивого интерфейса, но и надежного, масштабируемого backend-а. Именно он отвечает за хранение данных, бизнес-логику https://shkolnie.ru/top-20-onlayn-kursov-po-react-js/
Чтобы успешно войти в профессию или повысить квалификацию, важно выбрать качественное обучение, которое даст не только базовые знания, но и актуальные навыки, востребованные на рынке http://expert-rating.ru/nakrutka-podpischikov-v-tiktok-put-k-populyarnosti/
Twitch — одна из самых динамично развивающихся платформ для стриминга, где конкуренция за внимание зрителей растет с каждым днем https://vc.ru/smm-trendy
Для безопасной эксплуатации прицепа необходима регулярная экспертиза. Проведите тщательный осмотр перед началом сезона, чтобы убедиться в его исправности. Особое внимание уделите колесам, тормозам и световым приборям http://fhsconsultants.com/index.php/forum/ideal-forum/832526
Жилой комплекс «Поляна Пик» — это премиальный проект, расположенный в самом сердце Красной Поляны, окружённый величественными горами. Этот комплекс идеально подходит для тех, кто ценит комфорт, стиль и близость к природе гк поляна пик
For users who prefer to place bets and play casino games from mobile devices, the issue of using a promo code in the 1XBET mobile application (APK) is relevant https://everest.ro/wp-content/pages/1xbet_new_registration_promo_code_4.html
Казино Аркада - это современная онлайн-платформа, которая максимально быстро стала одним из лидеров в игорной индустрии Казино Arkada
В ассортименте Банда Казино представлен широкий выбор развлечений. Здесь имеются и популярные краш-игры, завоевавшие признание огромного количества игроков Банда Казино
Казино Аркада - это современная онлайн-платформа, которая максимально быстро стала одним из лидеров в игорной индустрии Аркада Казино
Устал сливать в игровом клубе? Перестань ставить без разбора! Вступай на Рейтинг Казино! ??
Забудь о проигранных средствах и разочарованиях! Наш Telegram-канал "Наш канал" станет твоим лучшим проводником в сфере азартных игр!
Что же тебя поджидает в нашем канале:
Беспристрастные обзоры игровых платформ: Мы анализируем каждый аспект - от разрешения и репутации до плюшек и быстроты платежей. Совершенно никаких пиара, исключительно честная данные!
Свежие рейтинги: Посмотри, какие заведения на самом деле отдают призы и обеспечивают самые выгодные требования для игроков!
Особенные премии и коды: Получай наиболее прибыльные варианты от заслуживающих доверия казино!
Свежие известия из сферы азартных игр: Будь в знании новых событий и трендов!
Указания и стратегии от профессиональных пользователей: Улучши свои возможности на победу и ставь с головой!
Хватит надеяться на фортуну! Самое время играть осознанно!
Присоединяйся на "Канал "Рейтинг Казино"" сейчас же и преврати игру в доход!
https://t.me/s/reyting_top_kazino
Устал сливать в казино? Хватит играть наугад! Присоединяйся на Рейтинг Казино! ??
Забудь о слитых средствах и крушениях надежд! Наш Telegram-канал "Наш канал" превратится в твоим верным гидом в вселенной азартных игр!
Что же тебя ожидает в нашем канале:
Беспристрастные обзоры заведений: Мы рассматриваем всё - от правового статуса и репутации до плюшек и скорости выплат. Совершенно никаких пиара, только честная сведения!
Свежие рейтинги: Выясни, какие заведения на самом деле выплачивают деньги и дают оптимальные правила для игроков!
Особенные премии и коды: Воспользуйся лучшие предложения от заслуживающих доверия казино!
Актуальные новости из области азартных игр: Пребывай в курсе свежих событий и тенденций!
Советы и планы от профессиональных клиентов: Увеличь свои возможности на победу и делай ставки с рассудительностью!
Перестань надеяться на фортуну! Пришло время ставить осознанно!
Вступай на "Рейтинг Казино" сейчас же и сделай игру в доход!
https://vk.com/reyting_top_casino
послестроительная уборка квартиры
Пневмозаглушки используются для надежного перекрытия трубопроводов диаметром от 40 до 2000 мм пневматические заглушки
Владение загородным домом открывает неограниченные возможности для экспериментов с дизайном и оформлением, особенно когда речь заходит о ванной комнате https://x-serial.ru/dizayn-i-interer/12733-zerkalnye-panno-roskoshnoe-i-eksklyuzivnoe-ukrashenie-interera.html
This promotion is an excellent way to boost your betting experience, allowing you to bet on cricket, football, and other major sporting events with a larger bankroll https://code1xbet.bravejournal.net/code-promo-1xbet-bonus-bienvenue-100-de-eu130
Устал терять в азартном доме? Перестань ставить наугад! Присоединяйся на Наш Telegram канал "Рейтинг Казино"! ??
Оставь в прошлом о проигранных вкладах и огорчениях! Наш Telegram-канал "Канал "Рейтинг Казино"" будет твоим надежным проводником в сфере ставок!
Что же тебя поджидает в нашем канале:
Беспристрастные обзоры заведений: Мы рассматриваем всё - от правового статуса и доброго имени до плюшек и времени платежей. Никакой продвижения, только честная данные!
Последние табели о рангах: Посмотри, какие платформы на самом деле выплачивают деньги и предлагают самые выгодные правила для игроков!
Уникальные премии и купоны: Воспользуйся самые выгодные акции от проверенных платформ!
Актуальные новости из сферы гемблинга: Оставайся в теме свежих случаев и направлений!
Рекомендации и стратегии от бывалых игроков: Улучши свои возможности на выигрыш и делай ставки с умом!
Перестань полагаться на везение! Пора играть осознанно!
Вступай на "Рейтинг Казино" прямо сейчас и преврати процесс в прибыль!
https://telegra.ph/Raj-dlya-Lyubitelej-Slotov-Rejting-Kazino-s-Ogromnym-Vyborom-Igrovyh-Avtomatov-03-23
Motor Casino – это современный игорный клуб, предлагающий широкий выбор развлечений, включая игровые автоматы, карточные игры и live-дилеров Казино Motor
https://mapletopcasinos.online/
Starda Casino is a modern online gaming portal offering an exciting world of gambling entertainment. Anyone looking for quality slots, card games and sports betting will find everything they need for entertainment and, perhaps, winning Starda Casino
Cat Casino — это отличная платформа для любителей азартных игр, которая предлагает множество бонусов и акций. Промокоды Cat Casino позволяют увеличить свои шансы на выигрыш и получить дополнительные преимущества cat casino бездепозитный бонус за регистрацию
On our site a little more about Sukaaa Casino bonuses, as well as information about Sykaaa Casino official site Казино Sykaaa
Комплексная УЗИ-диагностика всех органов и тканей в» Санкт-Петербургском центре Узи –диагностике» на оборудовнии экспертного класса Подготовка к узи брюшной полости
Рефинансирование микрозаймов становится важным инструментом для тех, у кого имеется плохая кредитная история. Этот процесс позволяет объединить существующие долги в один займ с более выгодными условиями money x играть
Money Икс Игральный клуб — это эксклюзивная платформа, которая дарит клиентам потрясающие варианты для выигрыша money x казино money x casino вход
Ирвин Казино - это место, где азартные игры становятся действительно увлекательными и безопасными. Под брендом Irwin Casino скрывается надежная и проверенная платформа для тех, кто хочет окунуться в мир азарта и развлечений Irwin Casino регистрация
Капитал Икс Игральный клуб — это эксклюзивная платформа, которая обеспечивает клиентам фантастические возможности для успеха мани х казино моней икс казино
Устал проигрывать в казино? Перестань ставить без разбора! Подписывайся на Канал "Рейтинг Казино"! ??
Оставь в прошлом о слитых вкладах и огорчениях! Наш Telegram-канал "Рейтинг Казино" станет твоим верным гидом в мире гемблинга!
Что именно тебя ожидает в нашем канале:
Независимые анализы заведений: Мы рассматриваем всё - от правового статуса и известности до плюшек и быстроты платежей. Никаких рекламы, только честная сведения!
Свежие списки: Посмотри, какие именно заведения реально выплачивают деньги и дают лучшие правила для пользователей!
Уникальные подарки и коды: Бери лучшие предложения от проверенных заведений!
Свежие новости из мира ставок: Будь в теме новых событий и направлений!
Рекомендации и тактики от профессиональных игроков: Повысь свои возможности на успех и делай ставки с рассудительностью!
Хватит полагаться на удачу! Самое время ставить осознанно!
Подписывайся на "Рейтинг Казино" прямо сейчас и сделай азарт в прибыль!
https://t.me/s/spisok_luchshih_kazino
На официальном сайте Мотор Казино любой игрок найдет широкий выбор развлечений: от классических игровых автоматов до современных видеослотов, настольных игр и живых дилеров официальное казино Мотор
Если у Вас проблемы с любимым существом, Ваши отношения уже зашли в тупик, и Вы абсолютно перестали понимать друг друга Доставка цветов на Roza4u.ru@
A virtual number is a phone number that is not tied to a specific SIM card and does not require a physical device to operate https://paggy.ru/купить-виртуальный-РЅРѕРСер-для-телегра
A virtual number is a phone number that is not tied to a specific SIM card and does not require a physical device to operate https://nohoho.ru/virtualnyj-nomer-kitaya-zachem-on-nuzhen-i-kak-im-polzovatsya.html
Циклонные фильтры для строительных пылесосов: как выбрать лучший?, все секреты.
Как циклонный фильтр улучшает работу строительного пылесоса?, узнайте.
Лучшие циклонные фильтры для строительных пылесосов, осваивайте.
Принципы работы циклонного фильтра для пылесосов, доступные решения.
Как установить циклонный фильтр?, для домашних мастеров.
Циклонные фильтры: что нужно знать?, подробнее.
Как циклонный фильтр повышает производительность пылесоса?, открывайте.
Сравнение циклонных фильтров для строительных пылесосов, все плюсы и минусы.
Как чистить циклонный фильтр?, основные рекомендации.
Плюсы циклонного фильтра для строительного пылесоса, узнайте о.
Секреты выбора циклонного фильтра, узнайте.
Циклонные фильтры: всё, что вам нужно знать, технические детали.
Почему стоит инвестировать в циклонный фильтр?, разберитесь.
На что обратить внимание при выборе циклонного фильтра?, уточняем.
Циклонный фильтр как часть системы пылесоса, с нашей статьей.
Как выбрать правильный циклонный фильтр?, рассматриваем.
Циклонный фильтр для строительного пылесоса: факты и мифы, разбираемся.
Циклонные фильтры: инвестиция в чистоту, анализируем.
Как выбрать качественный циклонный фильтр?, с нашими рекомендациями.
циклонный фильтр на трубу пылесоса https://www.wildberries.ru/catalog/353414029/detail.aspx .
Bongs have become an integral part of smoking culture, combining functionality and aesthetics. They not only make the process comfortable, but also allow you to reveal all the nuances of the taste of the mixture бонг для курения
в грядущем году открывает двери ко множеству возможностей для играющих. Используя его, вы можете весьма повысить свои шансы на выигрыш, получать добавочные бонусы и чаще наслаждаться увлекающими играми промокод кент казино как получить
Bongs have become an integral part of smoking culture, combining functionality and aesthetics. They not only make the process comfortable, but also allow you to reveal all the nuances of the taste of the mixture напас для курения
Find the perfect online school in New York City, discover.
How do I choose an online school in New York?, from parents.
Comparison of online schools in New York, parents say.
Need a degree? Learn about online schools in New York City, to success.
Prospects for online schools in New York, development.
How do I choose courses in online schools in New York?, for parents.
Virtual classes in New York: what you need to know, new formats.
Affordable and high-quality online learning, take care of your future.
Technology and online schools in New York, prospects.
How can I save money on studying at online schools in New York?, choose favorable offers.
Where can I find the best online courses in New York?, your reference book.
Online schools in New York: pros and cons, understand.
Licensed Online Schools in New York City, how to make the right choice.
Safe learning in New York City's online schools, take care of yourself.
Successful stories of graduates of online schools in New York, get inspired.
How has the pandemic affected online education in New York?, master.
Strategies for effective online learning, apply.
Online Schools in New York https://www.neoo-ork.com/ .
дорамы https://www.infpol.ru/262227-kitayskie-doramy/
Great post!
Your content is a source of inspiration, and I always find myself reflecting on your words long after reading. I’d be intrigued to see you analyze how these ideas align with global challenges, like climate change or digital privacy. Your talent for finding patterns is truly remarkable. Thank you for sharing such insightful perspectives—I can’t wait to see what you write next!
Site - https://chatgptaguide.com
The CoinsBar resource offers one of the most favorable exchange rates on the market обмен криптовалют Киев
Enter the 1xBet promo code: 1XWAP. In the special field during registration, enter your unique promo code. Confirm activation https://shadow-saver-882.notion.site/Code-Promo-1xBet-Gratuit-Meilleur-Bonus-jusqu-130-1bc9aa1e75298033b79dd24360976f51
План эвакуации – пожарная схема, указывающая места размещения огнетушителей и аукционных выходов. Если требуется купить план эвакуации, то только в ООО «ФАЕР-АКС» Купить план эвакуации
Bonuses and promotions in the bookmaker 1xBet are a great opportunity to get additional benefits from your bets. The showcase of promo codes can offer a variety of promo codes that can be exchanged for prizes or free bets in the game http://poznanie.gtaserv.ru/viewtopic.php?f=9&t=3942
Oxys Crema es un tratamiento facial avanzado disponible en varios paises de Latinoamerica como Mexico, Uruguay, Paraguay, Chile y Peru; no se vende en farmacias tradicionales y solo se puede adquirir de forma segura a traves de su sitio web oficial https://oxyscrema.org/
Despite the fact that this advertisement is written in your native language, we communicate in international, English language hitman for hire
Before announcing a list of our exclusive products and services with an indication of their features and benefits, we urge you not to even try to write to us, begging to give you these products or provide services for free how to commit suicide
Despite the fact that this advertisement is written in your native language, we communicate in international, English language hitman for hire
Looking for the best welcome bonus in online betting? 1xBet, a global gambling leader, gives new players an unbeatable 100% first deposit bonus (up to $100) when using exclusive promo code 1XRUN200 https://triontech.com/articles/1win_promo_code_10.html
In the online gambling environment, promo codes have become an integral part, offering insiders unique opportunities to receive prizes and promotions http://noviniotdnes.listbb.ru/viewtopic.php?f=2&t=1368
1xBet is a well-known online betting platform that is famous for its generous bonuses and attractive offers. If you are looking for a unique gaming experience and additional chances of success, then 1xBet bonuses will be an excellent choice for you https://forum.armyansk.info/smoking-room/promokod-1xbet-150-besplatnykh-vrashchenij-v-kazino-t33399.html
In the online gambling environment, promo codes have become an integral part, offering insiders unique opportunities to receive prizes and promotions http://www.livecenter.ru/index.php?showtopic=1248
1xBet is a well-known online betting platform that is famous for its generous bonuses and attractive offers. If you are looking for a unique gaming experience and additional chances of success, then 1xBet bonuses will be an excellent choice for you http://fabnews.ru/forum/showthread.php?p=94647#post94647
Use 1XBET promo code: 1XTAX200 for VIP bonus up to €1950 + 150 free spins on casino and 100% up to €130 to bet on sports. Register on the 1xbet platform and get a chance to earn even more Rupees using bonus offers and special bonus code from 1xbet. Make sports bets, virtual sports or play at the casino 1xbet promo code egypt
Автоматизация ресторанов: увеличиваем прибыль и сокращаем затраты. Программа для автоматизации кафе и ресторанов под ключ программа для кафе
In the world of online betting and gambling, promo codes have become an integral part of the strategy of players looking for maximum benefit from their bets https://100bestsongs.ru/img/pages/bk_pari_promokod_na_fribet_bonus_do_25000_rubley.html
Нейросеть для написания реферата – это удобный и современный инструмент, который помогает студентам быстро и легко готовить работы по любым учебным дисциплинам. С её помощью можно получить структурированный, грамотный и уникальный текст всего за несколько минут, значительно экономя время на поиске информации и её обработке. Благодаря этому студенты могут уделять больше внимания развитию своих аналитических навыков и освоению новых знаний нейросеть для рефератов
Les plateformes de paris sportifs francaises proposent principalement trois categories de bonus de bienvenue, chacune presentant des avantages specifiques selon votre profil de parieur https://shadow-saver-882.notion.site/1xBet-Promo-Code-Get-130-Welcome-Offer-1c99aa1e7529809cae84e7bb626b1dc8?pvs=73
кайт школа хургада
Les plateformes de paris sportifs francaises proposent principalement trois categories de bonus de bienvenue, chacune presentant des avantages specifiques selon votre profil de parieur http://hotel-golebiewski.phorum.pl/viewtopic.php?p=554093#554093
Kent Casino is a popular online platform that attracts players with profitable bonuses, promotions and promo codes. If you would like to increase your budget and get additional benefits, Kent Casino promo code high roller is what you need https://ostome.ru/forumbb/viewtopic.php?f=12&t=382057
Kent Casino is a popular online platform that attracts players with profitable bonuses, promotions and promo codes. If you would like to increase your budget and get additional benefits, Kent Casino promo code high roller is what you need http://wiki.why42.ru/wiki/Kent_Casino_%D0%9F%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4
Look, for quite a long time I was interested in a question about Payout models in the MostBet affiliate program, so that you do not have any problems I can safely say that now the best conditions are on this site http://suizhoushi.com/home.php?mod=space&uid=17386222
Current link BlackSprut Marketplace 2025 bs2best
Current link BlackSprut Marketplace 2025 bs2best
When you have claimed the welcome bonus offer, it is however very important that you go through the terms and conditions of the 1x welcome bonus http://fulrp.5nx.ru/viewtopic.php?f=81&t=18633
Les programmes de fidelite des bookmakers offrent des avantages croissants selon l'activite du parieur https://www.pearltrees.com/lecode1xbet200/item703870130
Les nouveaux joueurs de 1xbet peuvent beneficier d'un bonus de bienvenue allant jusqu'a 130€ grace au code promo 1X200BIG https://www.find-topdeals.com/blogs/236990/C%C3%B3digo-Promocional-para-1xBet-Bono-VIP-hasta-130
French sports betting platforms mainly offer three categories of welcome bonuses, each with specific benefits depending on your betting profile https://lammerdeka.site/2025/04/03/%d0%bf%d0%be%d0%ba%d0%b5%d1%80%d0%b4%d0%be%d0%bc-%d0%bf%d1%80%d0%be%d0%bc%d0%be%d0%ba%d0%be%d0%b4-%d1%84%d1%80%d0%b8%d1%81%d0%bf%d0%b8%d0%bd%d1%8b-%d0%ba%d0%b0%d0%ba-%d0%bf%d0%be%d0%bb%d1%83%d1%87/
The 1xBet platform remains one of the most generous in the online betting market, offering a variety of attractive bonuses for new users https://www.gift-me.net/blogs/310761/C%C3%B3digo-Promocional-de-Cadastro-1xBet-B%C3%B4nus-at%C3%A9-130
French sports betting platforms mainly offer three categories of welcome bonuses, each with specific benefits depending on your betting profile https://sites.google.com/view/astrahotelch/home
The 1xBet welcome bonus is one of the most generous offers in the online betting market https://www.diigo.com/item/note/b05aq/65nu?k=21214644f414fc98a86962b4402ca318
кайтсерфинг в египте
The 1xBet welcome bonus is one of the most generous offers in the online betting market https://blogger-mania.mn.co/posts/82541298/comments/128380407?utm_source=manual
1xBet offers a weekly reload bonus system that is particularly advantageous for regular players https://bpa-mastery.mn.co/posts/82547191?utm_source=manual
Regardless of whether you are located in any other country, you will need to register to place bets at this establishment http://atlas.ukhta-lib.ru/images/pgs/?promokod_na_1xbet.html
Пожарный риск – мероприятие по расчету и сопоставлению нормативно допустимой величины пожарного риска с реальной http://malahov-consultant.ru/pozharnyy-risk/
Trix — это современная игровая платформа, предлагающая широкий выбор игр, от классических слотов до живых столов с настоящими дилерами. Здесь вы найдёте интерактивный интерфейс, высококачественную графику и щедрые бонусы для новых и постоянных игроков тут
Online education in Louisiana, choices for everyone, methods.
Study Online in Louisiana, how.
Top Distance Learning Programs in Louisiana / Ranking of online institutions in Louisiana, that offer quality education.
Why Online Schools are popular in Louisiana, facts that will surprise you.
Recommendations for online education in Louisiana, for successful studies.
Online Courses in Louisiana, flexibility.
Louisiana: Online Learning for All, for students.
Strategies for successful online study in Louisiana, useful recommendations.
Where to find resources for online education in Louisiana, learn more.
Facts about distance learning in Louisiana, for a comfortable study.
Access to Education in Louisiana online, explore.
The Future of Education in Louisiana: Distance Learning, we present to your attention.
How to study online in Louisiana, learn a new format.
How Distance Schools in Louisiana are Transforming Learning, for success.
Where to find online courses in Louisiana, check for yourself.
How to learn effectively at a distance School in Louisiana, for success.
How to Find the Right Online school in Louisiana, career / personal growth.
Online programs in Louisiana: study without borders, everything you need.
Distance learning as an alternative, discover / successes and achievements.
Online Schools in Louisiana https://line-ouisi.com/ .
A phone number in the modern world is a second passport. A huge number of services, messengers, social networks, banking are tied to a phone number, and telephone communication is an integral part of business development https://techphones.ru/smartfony/virtualnye-nomera-kazahstana-novye-vozmozhnosti-dlya-biznesa-i-chastnyh-lic/
Convenience and accessibility: Virtual numbers can be obtained online in minutes, without leaving home. They are accessible from anywhere in the world where there is internet https://jay.com.ua/arenda-virtualnogo-nomera-telefona-ot-hottelecom/
Смесь копоти, сажи и дыма представляют собой опасные для здоровья человека соединения. Зловоние сохраняется длительное время, поэтому к выбору способов борьбы следует подходить внимательно и ответственно сушка помещений
Telegram is one of the most popular apps for communication, which has been developed as a private messenger having the emphasis on encryption and security of users’ personal data SMS activation service
Telegram is one of the most popular apps for communication, which has been developed as a private messenger having the emphasis on encryption and security of users’ personal data Register Telegram number for free
http://onlinesloti.ru
http://onlinesloti.ru
For years, Pin Up has delivered thrilling gaming and betting experiences through its premier online casino platform. Whether you’re placing a bet on sports or enjoying games via the Pin-Up app, pinup caters to all players with secure, fast-paced entertainment pinup contatore
Mycelium has earned a reputation as a robust and protected handheld Bitcoin wallet, serving to both novice and expert users mycelium wallet
Mycelium has earned a reputation as a robust and protected handheld Bitcoin wallet, serving to both novice and expert users bitcoin wallet android
Изготовление металлических значков методом химического травления позволяет создавать изделия с высокой детализацией и долговечностью https://uzmtm.ru/izgotovlenie-metallicheskih-znachkov-metodom-himicheskogo-travleniya-iskusstvo-detalizaczii-i-dolgovechnosti/
Устали до смерти от неизменной уборки? Поручите это специалистам! Наша чистящая компания предлагает высококачественные услуги по уборке квартир, чтобы вы могли наслаждаться чистотой и уютом без ненужных тревог. Мы используем только экологически чистые и эффективные средства, а наша команда опытных специалистов гарантирует идеальный результат. Кликайте https://ubork-kompan24.ru - клининг после ремонта спб
Запишитесь на услуги чистоты прямо сейчас также получите скидку в размере 10% от стоимости на первое посещение! Позвольте себе дополнительные часы для себя для существенных задач и релаксации. Звоните нам или пишите — порядок вашего жилища в надежных руках!"
For years, Pin-Up has delivered premium betting, casino thrills, and the pinup app for seamless online gaming worldwide pin up casino app download latest version
For years, Pin-Up has delivered premium betting, casino thrills, and the pinup app for seamless online gaming worldwide pin up casino mirror
Baltour — блог о путешествиях с характером. Исследуем города, природу, маршруты и неожиданные места — по Балтике и не только. Без шаблонов, с душой и реальными впечатлениями отдых
For fast-paced excitement, Chicken Road Game delivers quirky races and chaotic challenges. Download Chicken Road now and dive into thrilling adventures on your device where to play chicken road game
Нужны деньги? Выкупим ваши онколекарства!
Остались неиспользованные онко лекарства после лечения? Не спешите их выбрасывать! Мы предлагаем выгодный и конфиденциальный выкуп онкопрепаратов, а также медикаментов и таблеток, по всей России через интернет.
Продам ваши рецептурные препараты! Мы осуществляем скупку онко лекарств и других медикаментов.
Как это работает?
Выкуп напрямую: Мы покупаем лекарства непосредственно у вас, гарантируя конфиденциальность сделки.
Онлайн-продажа: Просто оставьте заявку на нашем сайте, и наш специалист свяжется с вами для обсуждения деталей и оценки стоимости. Вы можете продать лекарства и препараты быстро и удобно! Те, кто продают онко лекарства, доверяют нам!
Выгодные цены: Предлагаем конкурентоспособные цены на выкуп ваших лекарств.
Если вы ищете надежный и быстрый способ продать онко лекарства онлайн и получить за них деньги, обращайтесь к нам! Мы поможем вам Продать онко препараты!
Свяжитесь с нами по номеру +79969668120, чтобы узнать больше! https://t.me/s/prodat_onkolekarstva
The application is available for Android and iOS, providing quick access to the gameplay. Simple installation and user-friendly interface will make the game comfortable, and the mobile version will allow you to enjoy gambling entertainment anywhere Казино Banda
Lucky Jet на 1win - это игра, где твой выигрыш зависит только от тебя!
Успей вывести деньги, пока Lucky Jet не улетел!
Простая и увлекательная игра с высокими коэффициентами!
Подписывайся на телеграм играть лаки джет!
Jetton Casino pleases its users with a variety of bonuses. For newcomers, there are welcome packages, including deposit incentives and free spins Джеттон Казино ставки на спорт
Nowadays, international communication is of great importance in both personal and business life. Especially in a country like South Korea, which is important in terms of technology and trade, communicating starts with knowing the correct phone numbers and codes https://insideoyo.com/how-to-get-an-american-phone-number-your-guide-to-buying-usa-virtual-numbers
детективное агентство экспертного уровня, при этом мы гарантируем одинаково внимательный подход как корпоративным клиентам, так и частным лицам услуги детектива
Готов к большим выигрышам?
В Flagman Casino тебя ждут топовые слоты, щедрые бонусы и быстрые выплаты!
Переходи по ссылке и начинай играть прямо сейчас! https://telegra.ph/Flagman-casino-04-12
Официальный сайт казино Monro. Регистрация и вход в личный кабинет. В этом казино разрешается играть без регистрации, если использовать демо-режим казино монро игровые автоматы
How can you use random eggs and how hot can they be used in the world? What is the most popular version of Casino Ramenbet mobile version скачать казино Раменбет на андроид
Assortment of slots one of the silent stores of Triks Casino. This is the case — and the Trix Casino is not limited to its one-size-fits-all store Трикс Казино скачать
Assortment of slots one of the silent stores of Triks Casino. This is the case — and the Trix Casino is not limited to its one-size-fits-all store Казино Trix регистрация
Оптовый интернет - магазин керамический плитки и керамогранита Керамогранит оптом
Promo Code Use: Promo codes provide additional chances to win but may have wagering requirements and time limitations https://expressreporthub.com/code-promo-1xbet-cameroun-100-jusqua-50000-xaf/
Promo Code Use: Promo codes provide additional chances to win but may have wagering requirements and time limitations https://www.techademicai.com/wall/blogs/16655/1xBet-Promo-Code-Use-1XRUN200-Bonus-130
Играйте ответственно и выигрывайте по-божески в Cryptoboss Casino регистрация +в cryptoboss casino
Оптовый интернет - магазин керамический плитки и керамогранита alliance-plitka Керамогранит опт
Uniswap is revolutionizing decentralized finance by offering a frictionless, permissionless way to swap tokens. With the Uniswap protocol, users can trade directly from their Uniswap wallet—no intermediaries required uniswap dex
All links are in the description! (that mean - here) Valve want us to use Steam Guard Mobile Authenticator at all cost https://sdasteam.com/
Steam Desktop Authenticator (SDA) is an open source program that is designed to use two-factor mobile authentication steam without a mobile application https://authenticatorsteamdesktop.com/
Steam Desktop Authenticator (SDA) is an open source program that is designed to use two-factor mobile authentication steam without a mobile application steam desktop authenticator гитхаб
Welvura Casino — это современное онлайн-казино, предлагающее широкий выбор азартных игр. С момента своего открытия оно зарекомендовало себя как надежная платформа с привлекательным интерфейсом и интуитивно понятным дизайном. В Welvura Casino доступны слоты, настольные игры и живое казино, что делает его идеальным выбором для разных типов игроков Вельвура зеркало
A suspected Russia-based cybercriminal decided to clone the website of a legitimate open-source desktop app (see here) called Steam Desktop Authenticator (SDA steam authenticator
SteamGuard mobile authenticator authorization codes directly in your browser! Now you do not need to reach for your phone whenever Steam requests authorization https://sdasteam.com/
https://vk.com/wall-229880710_46
SteamGuard mobile authenticator authorization codes directly in your browser! Now you do not need to reach for your phone whenever Steam requests authorization скачать steam desktop authenticator
Choosing an online casino that doesn’t require verification can streamline your gaming experience http://hosmeal.com/bbs/board.php?bo_table=free&wr_id=382093
Если вы планируете поездку в Италию, первым шагом становится определение необходимой визы. Для граждан стран, не входящих в Шенгенскую зону, обязательно оформлять визу для въезда http://wiki.astrakhan.pro/index.php?title=%20%D0%9A%D0%B0%D0%BA%20%D0%BF%D0%BE%D0%B4%D0%B0%D1%82%D1%8C%20%D0%B7%D0%B0%D1%8F%D0%B2%D0%BA%D1%83%20%D0%BD%D0%B0%20%D0%B3%D1%80%D0%B0%D0%B6%D0%B4%D0%B0%D0%BD%D1%81%D1%82%D0%B2%D0%BE%20%D0%98%D1%82%D0%B0%D0%BB%D0%B8%D0%B8:%20%D0%B2%D0%B0%D0%B6%D0%BD%D1%8B%D0%B5%20%D0%BD%D1%8E%D0%B0%D0%BD%D1%81%D1%8B
Choosing an online casino that doesn’t require verification can streamline your gaming experience https://kaswece.org/bbs/board.php?bo_table=free&wr_id=1700276
This promo code grants new players a 100% bonus on their first deposit, up to 15,600 BDT. This offer is designed to enhance your betting experience, allowing you to get extra funds as soon as you make your initial deposit https://freekashmir.mn.co/posts/83167442?utm_source=manual
https://tgstat.ru/channel/@VavadaRuGame/174
Whether you’re eyeing a Premier League upset or chasing jackpots on vibrant slots, this exclusive offer sets you up for success http://leydis16.phorum.pl/viewtopic.php?p=692730#692730
https://vk.com/wall-229186821_26
https://vk.com/wall-229186821_26
Джойказино: мир азарта и больших возможностей!Погрузитесь в атмосферу ярких эмоций! Сотни слотов, live-игры с реальными дилерами, турниры с призами — выбирайте развлечения по вкусу. Регистрация за пару кликов, бонусы для всех игроков и моментальные выплаты. Лицензия гарантирует честность, а поддержка работает круглосуточно. Удобный интерфейс и мобильная версия оценят даже новички https://www.storeboard.com/blogs/entertainment/history-of-poker/6087267
This versatile bonus is tailored to every player, making 1xBet the place to go for sports and casino https://phat4life.mn.co/posts/83181214/comments/129160395?utm_source=manual
Идеальная чистота вашего дома или офиса — это гораздо ближе, чем вы предполагаете! Наша клининговая компания предоставляет профессиональные услуги наведения порядка в Санкт-Петербурге. Мы внимательны о каждом уголке, освобождая вас от рутины и позволяя наслаждаться свободным временем. Применяем исключительно экологически чистые и действенные средства, и современные технологии для получения безукоризненного результата. Двигайтесь к https://clean-help24.ru - Уборка квартир заказать СПб Наши неоспоримые преимущества: Опытные уборщики, подстраиваемый под ваши нужды график и индивидуальный подход к абсолютно всем. Доверьтесь профессионалам и избавьтесь от забот о чистоте. Мы сделаем вашу жизнь легче и комфортнее! Звоните немедленно и заказывайте уборку прямо сейчас!
Измучились от досадных уборок и вездесущей пыли? Клининговая компания в Санкт-Петербурге предлагает первоклассные услуги по уборке как и деловых помещений. Мы бережем о вашем времени, используя только безопасные и эффективные средства. Наша команда мастеров подарит вашему дому или офису сиянием и организованностью, а вам — уверенность и гармонию. Кликайте Уборка офиса Доверьте уборку нам и радуйтесь мгновениям, разделенным с семьей и приятелями! Запишитесь на бесплатную консультацию прямо сейчас и получите специальные предложения для вновь прибывших клиентов. Чистота — это не просто работа, это наше предназначение!
Promo Code Use: Promo codes provide additional chances to win but may have wagering requirements and time limitations promo code for 1xbet nigeria
Официальный TG канал проекта – 7k casinо, теперь в вашем Telegram! Актуальное зеркало, ссылки на вход, промокоды на фриспины, регистрация. слоты, играй на реальные деньги с нами! Сайт 7к казинo
https://vk.com/wall-230180565_2
Ищете проверенную помощь в наведении порядка вашей в Санкт-Петербурге? Наша команда специалистов гарантирует чистоту и и порядок в вашем доме! Мы применяем только безопасные и эффективные средства, чтобы вы могли наслаждаться свежестью без хлопот. Выбирайте https://chisto-v-srok.ru
Discover thousands of offerings — from free courses to full degrees — delivered by world-class partners like Harvard, Google, Amazon and more BLACK SEO LINKS, BACKLINKS, MASS BACKLINKING – TELEGRAM @SEO_LINKK
Promo Code Use: Promo codes provide additional chances to win but may have wagering requirements and time limitations. Ensure to check the terms and conditions https://medium.com/@mjnbdsmoklit/code-promotionnel-1xbet-bonus-jusqu%C3%A0-130-1eca24287db4
Официальный TG канал проекта – 1win casinо, теперь в вашем Telegram! Подробнее тут
https://t.me/Game_1win_ru/131
Официальный TG канал проекта – 1win casinо, теперь в вашем Telegram! Подробнее тут
https://t.me/Game_1win_ru/1133
1xCasino welcome bonus is a package active across your first four deposits. New customers will claim up to €2205/$2420 1x casino 2025
1xCasino welcome bonus is a package active across your first four deposits. New customers will claim up to €2205/$2420 1xcasino giriş
Below is an outline of how the SOFTSWISS Casino Platform can help iGaming operators and casino websites with SEO and organic user acquisition SEO BACKLINKS, CROSS-LINKS, TRAFFIC BOOST, LINK INDEXING – TELEGRAM @SEO_ANOMALY
This guide explores the core SEO strategies needed to increase visibility for your gambling app, attract more users, and improve your rankings BLACK SEO LINKS, BACKLINKS, SOFTWARE FOR MASS BACKLINKING - TELEGRAM @SEO_LINKK
Разыскиваете проверенную помощь в наведении порядка вашей в Санкт-Петербурге? Наша группа профессионалов дает гарантию чистоту и порядок в вашем доме! Мы применяем только безопасные для здоровья и действенные средства, чтобы вы могли наслаждаться свежестью без хлопот. Перемещайтесь к Уборка квартиры цена Не упустите уникальную возможность сделать свою жизнь проще и удобнее.
Roller garage doors are easy to use, especially when you have a garage remote door system http://gzew.phorum.pl/viewtopic.php?p=304504#304504
Это довольно короткий рассказ о девушке с необычной профессией. Марго – профессиональный киллер работа для киллера УКРАИНА
Официальный TG канал проекта – 7k casinо, теперь в вашем Telegram! Подробнее тут
7k casino
Roller garage doors are easy to use, especially when you have a garage remote door system https://calisthenics.mn.co/posts/83264762?utm_source=manual
What if you double your funds before even placing your first bet? With the 1xBet promo code 1XBRO200, new players can kick-start their adventure with a 100% welcome bonus https://cricmod.com/1xbet-promo-code/
What if you double your funds before even placing your first bet? With the 1xBet promo code 1XBRO200, new players can kick-start their adventure with a 100% welcome bonus https://hallbook.com.br/blogs/538307/Code-VIP-1xBet-Bonus-200-jusqu-%C3%A0-130
Throughout this review, we will describe the advantages and benefits of betting on 1xBet from Argentina, as well as tell you a little about the brand, its promotions, and how to use these promo codes on its platform to take advantage of its promos https://minecraftcommand.science/forum/discussions/topics/codigo-promocional-1xbet-registro-bono-hasta-1-950
1xBet — download the app for Android and iOS. The 1xBet app allows millions of players from all over the world to place sports bets as quickly as possible https://www.gift-me.net/blogs/326597/C%C3%B3digo-Promocional-1xBet-Gratis-Bono-hasta-130
Melbet is not just a casino, but also a bookmaker platform with bets on popular sports: football, basketball, tennis, hockey and others https://shadow-saver-882.notion.site/Code-Promo-Melbet-RUN555-Bonus-de-Bienvenue-130-1db9aa1e7529806db6d5f0de78aa3b08
1xBet — download the app for Android and iOS. The 1xBet app allows millions of players from all over the world to place sports bets as quickly as possible https://www.diigo.com/item/note/b05aq/42r3?k=81a5f63c4f672c879f61862bf0c780b0
Ищете выгодные предложения в агропромышленности? Добро пожаловать на АгроПартнер.су агро товары и услуги
Ищете выгодные предложения в агропромышленности? Добро пожаловать на АгроПартнер.су доска зол ру
Уборка в Санкт-Петербурге! Забудьте о хлопотах, доверьтесь профессионалам! Сделайте шаг к чистоте уже сегодня Выбирайте Клининг квартиры в СПб стоимость
Уборка в Санкт-Петербурге! Забудьте о хлопотах, доверьтесь профессионалам! Не откладывайте на потом Тапайте Заказать уборку
Скатерть из силикона от производителя является абсолютно безопасной. Она не испаряет токсичных соединений Тут
The Race Up Aviator game has been gaining traction on Reddit, where players share tips, big wins, and thrilling near-misses. Many users are discussing strategies and comparing experiences, making it a hot topic in online casino communities https://www.reddit.com/user/hawertin/comments/1jv9tri/race_up_casino_aviator_the_ultimate_crash_game/
https://t.me/kupit_prodat_onkolekarstva/46
Elite Link Indexer is the top choice among digital marketing agencies looking to maximize the number of backlinks indexed for their clients how to commit suicide
https://t.me/kupit_prodat_onkolekarstva/32
Нужен срочный вызов сантехника в Алматы? Профессиональные мастера оперативно решат любые проблемы с водопроводом, отоплением и канализацией. Доступные цены, выезд в течение часа и гарантия на все виды работ сколько стоят услуги сантехника
https://t.me/kupit_prodat_onkolekarstva/11
Нужен срочный вызов сантехника в Алматы? Профессиональные мастера оперативно решат любые проблемы с водопроводом, отоплением и канализацией. Доступные цены, выезд в течение часа и гарантия на все виды работ сантехник услуги на дом недорого
https://t.me/Top_Spisok_Game/150
Цены на сантехнические услуги формируются в зависимости от сложности работ, типа оборудования, объема и времени выезда сантехник услуги на дом недорого
Уборка в Санкт-Петербурге! Забудьте о хлопотах, доверьтесь профессионалам! Сделайте шаг к чистоте уже сегодня Двигайтесь к Клининг компании СПб
Исследуйте увлекательный мир Trix Онлайн Казино! Широкий выбор слотов, выгодные предложения и надежная поддержка. Присоединяйтесь и начните выигрывать сегодня Trix
Нужен срочный вызов сантехника в Алматы? Профессиональные мастера оперативно решат любые проблемы с водопроводом, отоплением и канализацией. Доступные цены, выезд в течение часа и гарантия на все виды работ сантехник услуги
http://railsystemsllc.com/__media__/js/netsoltrademark.php?d=https://t.me/s/Slot_7k/3074
Мобильная чистка в СПб и области вокруг! Мягкая мебель, ворсистые покрытия, удобные сиденья - возродим красоту и аромат свежести прямо у вас в квартире! Набирайте номер! Выбирайте https://himchistka-spb24.ru
Уютная обивка потеряласть? Воскрешение мягкой мебели на дому в городе на Неве! Вернем диванам, креслам и пушистым коврам первозданный вид. Профессиональные средства и знающие свое дело мастера. Бонусы новобранцам! Детали ждут вас! Перемещайтесь к https://himchistka-divanov-spb24.ru - Чистка ковролина на дому в СПб
Hitman World of Assassination brings together the best elements of Hitman how to take revenge
http://www.google.as/url?q=https://t.me/prodat_onkolekarstva/20
The Assassin seeks a path to peace, although he himself allows murder Hire an assassin
The Assassin seeks a path to peace, although he himself allows murder How to get rid of a person
This bonus applies to both sports betting and casino games, offering complete flexibility to new players https://wakelet.com/wake/RXfYpuUapjEqIZgJxUnuF
Active players can earn promotional points through gameplay and exchange them for additional codes, offering further opportunities for bonuses https://camp-fire.jp/profile/xbetindia1
Melbet isn’t just a betting site—it’s a global leader trusted by millions of players worldwide https://www.industrialagency.org/blogs/226893/Melbet-Bonus-Code-100-Welcome-Bonus-up-to-130
The Melbet promo code RUN555 delivers a powerhouse welcome package designed to elevate your game https://www.industrialagency.org/blogs/226987/Melbet-Bonus-Code-RUN555-Welcome-Bonus-130
Seize the moment and you will be able to win a lot of money to realize your dreams https://articlescad.com/promo-code-for-1xbet-vip-bonus-up-to-130-27541.html
https://unisvaps.com/policy.html
Active players can earn promotional points through gameplay and exchange them for additional codes, offering further opportunities for bonuses http://1xbetin.pbworks.com/w/page/160447545/FrontPage
Active players can earn promotional points through gameplay and exchange them for additional codes, offering further opportunities for bonuses https://qr.ae/pACwpQ
French sports betting platforms mainly offer three categories of welcome bonuses, each with specific benefits depending on your betting profile https://say.la/read-blog/93193
Наши эксперты с академическим опытом подготовят дипломную работу любой тематики «под ключ» — от исследования до оформления по ГОСТ. Гарантируем полную уникальность, соответствие всем требованиям и точное соблюдение сроков диплом написать
Многолетний опыт наших специалистов позволяет выполнить курсовую работу по любому направлению с учётом всех требований вашего вуза. Гарантируем индивидуальный подход, соблюдение сроков и стопроцентную уникальность https://rgutis-postupi-online.ru/
Virtual used numbers for Telegram verification are available instantly and can be accessed from any location https://forum.prusa3d.com/forum/profile/1xbet200/
Многолетний опыт наших специалистов позволяет выполнить курсовую работу по любому направлению с учётом всех требований вашего вуза. Гарантируем индивидуальный подход, соблюдение сроков и стопроцентную уникальность курсовая
Virtual used numbers for Telegram verification are available instantly and can be accessed from any location https://www.jeansmusicstudio.com/group/piano-lessons-for-kids/discussion/97d47e3b-5246-4bb0-a916-5caf5462b602?commentId=11580164-d825-4cfd-8f9f-9f887e6118cf
https://pyhack.pro/
This bonus applies to both sports betting and casino games, offering complete flexibility to new players https://share.evernote.com/note/007e7fee-33b2-08bd-b0eb-313307af0114
Bookmakers very often hold various promotions to attract new customers, offering them bonuses upon registration https://bip.nyc/code-promo-1xbet-rugby-bonus-coupe-du-monde
Команда опытных авторов разработает дипломную работу любой дисциплины с учётом методических указаний вашего вуза диплом сколько стоит
Mortgage calculator USA
https://buildwallpro.com/profile.php?op=userinfo&do=profile&userinfo=evie.addy_426848&action=view
Команда опытных авторов разработает дипломную работу любой дисциплины с учётом методических указаний вашего вуза заказать дипломную
Кайт Хургада
This bonus and many others such as free bet with 1xBet promo code will make your 1xBet experience unforgettable http://nash-print.ru/news/pages/?luchshiy_promokod_1xbet.html
Жилищные споры в Алматы — не редкость. Ошибки в квитанциях, некачественные услуги, затопления, конфликты с управляющими компаниями — всё это требует юридической поддержки http://www.princeton.com.cn/home.php?mod=space&uid=80854&do=profile
Каталог готовых фирм - купите юр лицо ООО в Москве недорого с историей и оборотами, расчетным счетом и без долгов, в продаже 1500+ готовых фирм здесь
металлические значки штамповка значки из металла на заказ
значки на одежду металлические заказ металлических значков
Все Фрибеты за регистрацию без депозита 2025 и бонусы от букмекерских контор (БК) на одном сайте. Жми фрибеты за регистрацию без депозита
Спасение диванов в столице! Вернем к жизни вашему дивану первозданный вид! Удалим пятен и запахов. Профессионально и с заботой! Записывайтесь прямо сейчас! Кликайте https://himchistka-msk24.ru/
That is why it is important to approach the choice consciously, taking into account the character, hobbies and lifestyle of a friend https://rationaltheme.com/wp-content/pgs/?lechenie_pereloma_sheyki_bedra_moghet_zatyanutysya.html
When choosing the right garage tiles, you need to consider many factors, including the classification, known as the tile grade https://dmipatiala.com/art/zametki_na_temu_kino_i_igry_1.html
Заказать корпоративные, сувенирные или памятные значки можно на сайте https://znaknazakaz.ru/ — профессиональное производство и индивидуальный подход.
The cleanliness of cats has become proverbial. They can spend hours licking their fur, keeping it in perfect condition https://pilitte.com/images/art/london.html
Thanks to this tool, you can effectively interact with clients, partners and loved ones, reducing communication costs https://rufinder.ru/seti/virtualnyj-nomer-indonezii-reshenie-dlya-udalennoj-raboty-i-autsorsinga.html
Thanks to this tool, you can effectively interact with clients, partners and loved ones, reducing communication costs https://korolevremix.ru/virtualnogo-nomera-telefona/
Below is an outline of how the SOFTSWISS Casino Platform can help iGaming operators and casino websites with SEO and organic user acquisition SEO BACKLINKS, BLACK-LINKS, TRAFFIC BOOST, LINK INDEXING – TELEGRAM @SEO_ANOMALY
The floors in this room are best made of natural or artificial stone, as they have many advantages - they are easy to wash https://funtasylands.com/articles/innovacionnyy_podhod_k_organizacii_effektivnoy_raboty_raspredelennoy_komandy.html
When all the preparatory work is completed, you can proceed directly to the wallpaper pasting process https://www.certificadosenergeticos.com/wp-content/pages/opisanie_filymov_563.html
This guide will take you through the steps of progressing from a beginner to a skilled trekker, ensuring your adventures become more enjoyable and fulfilling SEO BACKLINKS, CROSS-LINKS, TRAFFIC BOOST, LINK INDEXING – TELEGRAM @SEO_ANOMALY
https://maps.google.gr/url?sa=t&url=https://t.me/VAVADA_OFFICIAL_SLOTS/2102
http://www.google.sc/url?q=https://t.me/flagman_official_777/146
https://dnslookup.fr/t.me/Vodka_slots/779
http://justgreatapts.com/__media__/js/netsoltrademark.php?d=https://t.me/Vodka_slots/1179
Предлагаем приобрести диссертацию в Москве напрямую у профильных кандидатов наук, без посредников и скрытых доплат сайт диссертаций
Цена рассчитывается индивидуально после оценки темы и методических требований, включает глубокое исследование, оформление по ГОСТ, проверку уникальности и бесплатное сопровождение до защиты — без скрытых доплат и с чёткими сроками кандидатская
Подготовим магистерскую диссертацию с нуля — от фундаментального исследования и анализа источников до оформления по ГОСТ и проверки уникальности магистерские
Looking for the best welcome bonus in online betting? 1xBet, a global gambling leader, gives new players an unbeatable 100% first deposit bonus https://thepoliticus.com/1xbet-promo-code-for-free-bonus-up-to-e130/
After the child turns one and a half years old, mother's milk is no longer the only essential food, and the woman stops breastfeeding https://civilclick.com/art/kak_pravilyno_vybraty_tyuly_dlya_komnaty.html
https://connectathon-results.ihe.net/open_is_url.php?url=https://t.me/Vodka_slots/620
http://irenedryburgh.org/__media__/js/netsoltrademark.php?d=https://t.me/Official_1win_1win/922
The platform also boasts a robust casino section with live dealers, table games, and cutting-edge slots https://say.la/read-blog/94699
Such publications are distributed among the maritime circles of Western European countries and the captains of foreign ships entering German ports https://www.imdb.com/es-es/list/ls592567141/
http://myexr.com/__media__/js/netsoltrademark.php?d=https://t.me/flagman_official_777/85
We will also come across the remains of a fort built in the Bronze Age, Early Christian churches and the best Irish pubs https://kubikrubik.net/faq/pgs/kreativnaya_koncepciya.html
Оцениваем объём и сложность темы до старта, сразу фиксируем цену и готовим диссертацию «под ключ» с высокой уникальностью, оформлением по ГОСТ написание диссертации на заказ
Сочетаем мощь современных нейросетей и опытных редакторов, чтобы оперативно собрать источники, сформировать структурированный текст, оформить по ГОСТ и обеспечить высокую уникальность нейросеть курсовая работа для студентов
Not a struggle, but a conscious choice Understanding the reasons for cravings for sweets helps to shift the focus from an exhausting struggle to a conscious approach https://s-klinika.ru/js/pgs/proizvodstvo_gazobetonnyh_blokov_v_domashnih_usloviyah_mif_ili_realynosty.html
Цена рассчитывается индивидуально после оценки темы и методических требований, включает глубокое исследование, оформление по ГОСТ написание диссертаций на заказ цены
http://bay-area.com/__media__/js/netsoltrademark.php?d=https://t.me/Vodka_slots/429
The quality of the tools directly affects the result https://navkkarjewellers.com/pages/sobytiya_i_fakty_sovetskogo_vremeni_004.html
Продвинутые нейросети помогают оперативно собирать источники и формировать основу курсовой, а опытные редакторы завершают работу нейросеть курсовая
The quality of the tools directly affects the result http://gunsmil.com/design/pgs/ispolyzovanie_chistyaschih_salfetok_v_selyskom_hozyaystve.html
https://t.me/s/Vodka_slots/594
Сочетаем экспертный опыт и возможности GPT, чтобы быстро подготовить курсовую работу с глубокой аналитикой Тут
Выполним контрольную работу любой сложности — от точных расчётов и развернутых ответов до оформления по ГОСТ стоимость контрольных работ
Выполним курсовую «под ключ» — от подбора темы и анализа источников до оформления по ГОСТ и проверки уникальности, строго соблюдая сроки и предоставляя бесплатные правки курсовая работа
Выполним диплом под ключ — от глубокого исследования и расчётов до оформления по ГОСТ и проверки Антиплагиат, гарантируя конфиденциальность и точное соблюдение сроков стоимость дипломной работы
Перемещайтесь к Химчистка дивана Санкт Петербург
Выполним курсовую «под ключ» — от подбора темы и анализа источников до оформления по ГОСТ и проверки уникальности, строго соблюдая сроки и предоставляя бесплатные правки заказать курсовой проект
Выполним диплом под ключ — от глубокого исследования и расчётов до оформления по ГОСТ и проверки Антиплагиат, гарантируя конфиденциальность и точное соблюдение сроков Здесь
If you want to make sure you're choosing the best promo code option to start your betting, check out the comparison table below https://articlescad.com/c-digo-promocional-1xbet-para-bono-gratis-hasta-130-141643.html
Тапайте Химчистка мебели стоимость
Берём на себя подготовку дипломной работы — от выбора темы и поиска литературы до расчётов, оформления по ГОСТ и проверки уникальности, гарантируя качественный результат точно в срок диплом написать на заказ
Think of them like your favorite childhood candy, but with a relaxing twist https://freekashmir.mn.co/posts/83977827?utm_source=manual
Берём на себя подготовку дипломной работы — от выбора темы и поиска литературы до расчётов, оформления по ГОСТ и проверки уникальности, гарантируя качественный результат точно в срок написать диплом
Мы разрабатываем дипломы«под ключ» — от выбора темы и глубокой аналитики до оригинального текста с проверкой Антиплагиат и бесплатными доработками, строго соблюдая сроки и требования вашего вуза сколько стоит дипломная
Решение по фото задач и примеров https://t.me/s/photomozg
https://easy-remodeling.com/different-types-of-kitchen-range-hoods-and-their-benefits/
It is available to all beginners who want to become professional players comment crГ©er son code promo 1xbet
Current 1xBet Casino bonus offers are collected here codigo promocional 1xbet argentina
https://easy-remodeling.com/full-vs-partial-bathroom-remodel-in-chicago-il-what-s-more-cost-effective/
Si quieres asegurarte de estar eligiendo la mejor opcion de codigo promocional para comenzar tus apuestas código promocional de 1xbet
Кейтеринг давно перестал быть просто доставкой еды — сегодня это полноценный сервис, способный превратить любое мероприятие в изысканное гастрономическое событие Читать
After entering the promo code, bonuses appear on the balance https://anahnu.club/jomsocial/groups/viewbulletin/10474-%D1%807-%D0%BA%D0%B0%D0%B7%D0%B8%D0%BD%D0%BE-%D0%BF%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4-%D0%B1%D0%BE%D0%BD%D1%83%D1%81-275-%D0%B8-210-%D1%84%D1%80%D0%B8%D1%81%D0%BF%D0%B8%D0%BD%D0%BE%D0%B2.html?groupid=3
Навес — практичное решение для тех, кто хочет уберечь автомобиль от солнца, дождя, снега и других капризов погоды, не строя капитальный гараж автомобильный навес цена
Tu veux passer à l’action mais tu sais pas où chercher ? Les vrais bons plans ne sont pas sur Google, ils sont sur les bons forums, avec les bons contacts. Pour ne pas perdre ton temps, va sur fromdarktoweb.net ou cashshop.club. Info directe : assistanceinternationale9 a-r-o-b-a-z g m a i I point com.
Si quieres asegurarte de estar eligiendo la mejor opcion de codigo promocional para comenzar tus apuestas codigo promocional de 1xbet
Кейтеринг давно перестал быть просто доставкой еды — сегодня это полноценный сервис, способный превратить любое мероприятие в изысканное гастрономическое событие кейтеринг с вегетарианским меню на праздник
After entering the promo code, bonuses appear on the balance https://spooo.ru/post/article/218719
Навес — практичное решение для тех, кто хочет уберечь автомобиль от солнца, дождя, снега и других капризов погоды, не строя капитальный гараж навес для машины на дачу
To enjoy the atmosphere of a real casino in a virtual environment Young Racing Driver Brand Building Essential Strategies
At the same time, you can use bonus points in a variety of ways code promo 1xbet
«МиграРостов» оказывает консультационную помощь в решении кадровых и миграционных вопросов, помогая работодателям снижать расходы на персонал и устранять любые кадровые и миграционные риски https://autstaffing-rnd.ru/
To enjoy the atmosphere of a real casino in a virtual environment https://maltezerbeau.net/how-to-identify-the-best-real-money-services-online-in-australia-a-complete-guide/
At the same time, you can use bonus points in a variety of ways comment créer son code promo 1xbet
7k casino — это современная платформа для онлайн-игр. На 7k casino официальный сайт вы найдете разнообразные игры и сможете воспользоваться 7k casino бонусом за регистрацию. Новым пользователям доступны фриспины и 7k casino бездепозитный бонус с помощью простого процесса 7k casino регистрация. Для доступа используйте 7k casino зеркало или 7k casino зеркало рабочее на сегодня — эти варианты позволяют зайти и начать играть даже при блокировках. 7k casino регистрация занимает минимум времени, а специальный 7k casino промокод поможет получить дополнительные преимущества. Для мобильных пользователей есть возможность 7k casino скачать приложение для андроид бесплатно или 7k casino скачать ios, так что играть в 7k можно везде. 7k casino скачать приложение легко через официальный сайт или 7k casino зеркало сайта. Поддерживается быстрый вход и работа через 7k casino рабочее зеркало, а на 7k casino официальный сайт вход осуществляется круглосуточно. 7k casino отзывы подтверждают надежность платформы, а служба поддержки support 7k casino всегда ответит на ваши вопросы. Используйте 7k casino войти или 7k casino зайти, чтобы начать игру, применяйте 7k casino промокод на бездепозитный или бонус код и получайте максимальные выгоды. 7k сайт, 7k официальный сайт и 7k casino официальный сайт играть доступны даже через 7k casino зеркало рабочее скачать онлайн. Зарегистрироваться можно на 7k казино, а 7k casino рейтинг поможет определиться с выбором игры. 7k casino — это быстрый и удобный доступ, бонусы и современный сервис для всех игроков. https://t.me/s/casino7kzerkalo
Geographic Information Systems (GIS) have revolutionized story of abraham summary
Современные модели также могут включать перколяторы Наперстки для курения
The 1xBet bookmaker has established itself as one of the most generous промокод 1xbet
The most commonly used types of promotional https://buyasmallhouse.com/wp-content/pgs/?istoriya_i_otlichiya_firmennyh_dghinsov_wrangler.html
Celebrating in a restaurant or cafe, or just having a glass https://tuhinzdiary.com/pgs/chto_eto_za_sypy.html
India ensures its loyal users are rewarded with frequent promotions 1xbet promo code for free bet
Celebrating in a restaurant or cafe, or just having a glass https://thebigbulbplant.com/pags/chto_moghno_prigotovity_iz_schavelya.html
Today you can get to know a modern porno siteleri
LuckyPari is a young site created by professionals https://luckypari-casino-skachat.ru
LuckyPari is a young site created by professionals https://luckypari-ru.com
Производство и установка заборов из металла, секционных ограждений http://mariland.org/index.php?subaction=userinfo&user=aqagob
After consuming a certain amount https://manifesto-21.com/pages/sovety_po_prohoghdeniyu_call_of_duty_infinite_warfare_missiya_goryaschaya_voda.html
Botulinum injections are ideal for removing horizontal wrinkles http://dansermag.com/wp-content/pages/?kombinirovanieoboev.html
If you are interested in a 1xbet promo code for today http://burevestnik.listbb.ru/viewtopic.php?t=1287
https://kontraktnik.info
The 1xBet bookmaker has established itself as one https://promotionaumaroc.com/wp-content/articles/?kak_menyaetsya_yazyk.html
Make the most of your cryptocurrency http://beer.waltermourao.com.br/index.php?title=_Step-by-Step_Guide_to_Setting_Up_Your_Bitcoin_Wallet_APK
Перемещайтесь к https://clean-help24.ru
По запросу 9 432 https://deneb-spb.ru/sedla
24 https://deneb-spb.ru/ugolniki
По запросу 3 880 https://deneb-spb.ru/trojniki
76 https://deneb-spb.ru/truby-pn-10-i-pn-20
Доступна продукция нескольких известных брендов: «Pro Aqua», «FIRAT», «Kalde», «Giacomini», «Ekoplastik», «Политэк» https://deneb-spb.ru/homuty-santekhnicheskie-trubnye
Представлены модели разных типоразмеров – диаметров, толщины стенок https://deneb-spb.ru/obvody
ГОСТ 32415-2013, ГОСТ Р 53630-2015 https://deneb-spb.ru/kompensatory
Время нагрева, время сварки и время охлаждения отличаются в зависимости от диаметра трубопровода https://deneb-spb.ru/sedla
Доставим на Ваш строительный объект https://deneb-spb.ru/sedla
Наиболее популярным и распространенным видом аренды является заказ автобусов для перевозки людей на семейные мероприятия: свадьбы, дни рождения https://autoslana.ru/uslugi/transport-na-svadbu/
Наша компания обладает всем пакетом документов и разрешительных лицензий для осуществления перевозок подобного типа https://autoslana.ru/nash-autopark/avtobusy/avtobusy-na-54-chelovek/jutong/
Наши диспетчеры помогут вам в кратчайшие сроки арендовать автобус подходящей вместительности и комфортабельности по оптимальной цене https://autoslana.ru/uslugi/transfer-v-ajeroport-i-vokzal/?str=1
Продолжительность поездки: 1 https://autoslana.ru/uslugi/perevozki-detej/jutong-2/
Легковые автомобили с водителями от компании «Бас-Депо»
Перевозка пассажиров https://autoslana.ru/uslugi/perevozki-sotrudnikov/mersedes-vito/
Каждый из них имеет удостоверение соответствующей категории, четко соблюдает ПДД, внимателен за рулем https://autoslana.ru/uslugi/korporativnye-zakazy/mersedes-sprinter-klassik/
Количество мест: 47 https://autoslana.ru/blog/kakie-pravila-perevozki-detej-v-avtobuse/
To help your website visitors easily navigate https://wiki.gift-boxs.com/profile.php?user=alicia-ziesemer-143184&action=view
Step into the world of exceptional hookah experiences with blackSHISHA, your ultimate destination for premium smoking essentials http://woorichat.com/read-blog/19725
Interested in exploring other facets of erotic experiences https://telegra.ph/Boost-Your-Emotional-Resilience-with-a-Telegram-Psychology-Bot-Designed-for-College-Students-05-11
3) Мелкощитовая для стен, колон, сложных узлов и фундаментов https://ooo-opalubka-msk.ru/services/kupit-opalubku-dlya-fundamenta-v-moskve/
Благодаря наличию строительного оборудования на складах, мы оперативно осуществляем расчёт и доставку в любой регион РФ https://ooo-opalubka-msk.ru/services/arenda-opalubki-v-moskve/arenda-laminirovannoy-fanery/
Воспользовавшись преимуществами использования опалубки бывшей в употреблении от нашей компании, Вы узнаете, что такое по-настоящему выгодное монолитное строительство!
Аренда: 8,4 руб https://ooo-opalubka-msk.ru/services/kupit-podkosy-dlya-opalubki/
в сутки https://ooo-opalubka-msk.ru/services/kupit-opalubku-v-moskve/
Опалубка по ценам производителя https://ooo-opalubka-msk.ru/privacy-policy/
от 3 шт https://ats-mxm.ru/katalog/mxm120-300-500/istochnik-besperebojnogo-pitaniya-ps500pb
7600 ?
Удаленный склад: 2-3 дня https://ats-mxm.ru/katalog/dopolnitelnye-interfejsnye-platy/modul-rasshireniya-pamyati-memu
юр https://ats-mxm.ru/katalog/abonentskie-zashchitnye-ustrojstva
лица 15819 ?
юр https://ats-mxm.ru/katalog/ustroistva-i-terminaly/maksifon-mxf-ds-tt
лица 32543 ?
Быстрый просмотр https://ats-mxm.ru/katalog/oborudovanie-dlya-montazha-i-kontrolya/montazhnyj-khomut-na-10-plintov
Показано 1 - 20 (всего 954 позиций)
To receive the bonus, you need to register промокод melbet на сегодня
Начните свое путешествие с 1xBet уже сегодня промокод 1xbet
Выбирайте https://uslugi-cleaninga.ru - Клининговая компания СПб уборка квартир
Money Men is a 9 episode audio drama https://jewishstudies.washington.edu/
Since then, though, a new front has opened https://www.educba.com/edit-text-in-pdf-editor/
The PARI bookmaker has a healthy number https://doubledragon.kontek.net/forums/viewtopic.php?t=18468
The PARI bookmaker has a healthy number http://c99596qr.beget.tech/2025/05/12/pari-promokod-privetstvennyy-bonus-do-15000rub.html
Partner sites and forums Reliable resources https://lxgonline.mn.co/posts/84119962
Partner sites and forums Reliable resources http://www.medtronik.ru/images/pages/bonus_kod_na_1xbet_pri_registracii_6500_rubley.html
https://xn--80atbkennd.xn--80adxhks
https://xn--80atbkennd.xn--80adxhks
Marre de te priver pour survivre ? Ce n'est pas une arnaque, ni une promesse en l'air, c'est une vraie alternative qui fonctionne. Le changement commence ici : forum fromdarktoweb.net ou site cashshop.club. Contact : assistanceinternationale9 a-r-o-b-a-z g m a i I point com.
Купить звёзды Telegram (StarsTG) — это выгодный и безопасный способ получить доступ ко всем возможностям мессенджера. Сейчас звезды в Телеграм являются новым цифровым активом, который открывает эксклюзивные возможности: премиум-сервисы, уникальные стикеры, покупку подарков, кейсы и эксклюзивный контент, включая самые популярные материалы в тематических каналах. Многие пользователи интересуются, где купить звезды ТГ дешево и как пополнить баланс StarsTG максимально выгодно. Ключевые вопросы: сколько стоит 1 звезда в ТГ, где купить звезды в ТГ и не попасть на мошенников, как правильно воспользоваться ботом или маркетплейсом, реально ли получить бесплатные звезды в ТГ и зачем они вообще нужны. Звезды Телеграм — это не просто внутренняя валюта. Их используют для получения Telegram Premium, покупки уникальных стикеров за звезды, подарков друзьям, получения кейсов с призами, доступа к эксклюзивному контенту и повышения статуса в чатах. Сияющая звезда ТГ выделяет пользователя и открывает больше возможностей для общения и развлечений. Где купить звезды в ТГ? Вариантов несколько. Самый быстрый и удобный способ — воспользоваться официальным ботом для покупки звезд в Телеграм, например купить звезды телеграм бот, купить звезды в телеграм через бота официальный. Дополнительно многие покупают звезды через тематические боты и чаты, а также у частных продавцов, однако в последнем случае стоит обязательно изучить отзывы и рейтинг. Стоимость звезд зависит от курса, объёма покупки, продавца и актуальных акций. Минимальная цена одной звезды — от 0,20 до 1 рубля. 100 звезд могут стоить от 15 до 80 рублей, 150 звезд — от 30 до 120 рублей, 300 звезд — 60–250 рублей, 350 звезд — 85–320 рублей, 1000 звезд — 200–650 рублей, 1500 звезд — 350–1000 рублей, 5000 звезд — 1200–3800 рублей. Перед покупкой обязательно уточняйте курс звезд Телеграм к рублю и сравнивайте цены на нескольких площадках. Чтобы выгодно купить звезды в Телеграм, сравнивайте отзывы и предложения на разных сервисах, используйте проверенных ботов, ловите сезонные акции, проверяйте стоимость у нескольких продавцов и ориентируйтесь на выгодный курс, особенно если планируете крупное пополнение. Не рискуйте с предложениями накрутки, взлома или установки сторонних приложений — это мошенничество и угроза вашей безопасности. Пошаговая инструкция по покупке звезд через бота проста: найдите официальный бот или другого проверенного продавца; выберите количество звезд (можно купить пакетами — 15, 25, 50, 100, 150, 1000 и т.д.); оплатите удобным для вас способом (карта, криптовалюта, маркетплейс) и получите звезды на свой аккаунт. Можно ли получить бесплатные звезды? Честных бесплатных способов практически нет. Не доверяйте предложениям о взломе, накрутке звезд или сторонним модификациям — это почти всегда обман. Иногда проходят легальные акции, конкурсы или раздачи через официальные каналы и чаты, но их гораздо меньше, чем мошеннических схем. Звезды ТГ тратятся на Telegram Premium (обычно от 999 до 1799 звезд за подписку), покупку уникальных стикеров, подарков друзьям, тематические кейсы или доступ к закрытым материалам и эксклюзивному контенту. Если после оплаты не покупаются звезды в ТГ, проверьте правильность данных, лимиты аккаунта и актуальный курс. В случае проблем — попробуйте другого бота или обратитесь к поддержке выбранного сервиса. FAQ по покупке звезд Telegram: Где купить звезды Телеграм? — Рекомендуется у официальных ботов или через профильные чаты и каналы с отзывами. Как выбрать лучший бот для покупки звезд? — Покупайте у сервисов с высоким рейтингом, поддержкой и быстрыми отзывами. Как пополнить звезды Телеграм? — Через бот или площадку, выберите количество и следуйте инструкциям. Можно ли продать звезды? — Да, на профильных площадках и в чатах. Как узнать курс? — Он всегда указывается в описании услуги и может меняться в зависимости от рынка. Не упустите шанс выгодно купить звезды для Телеграм: опытные продавцы, моментальная доставка, безопасность сделки, полная консультация по всем вопросам, возможность подарить другу и получить доступ к новым функциям мессенджера. На профильных сервисах всегда актуальный курс на покупку звёзд Телеграм, минимальные цены и мгновенная доставка. Пополните звёзды прямо сейчас, чтобы пользоваться всеми преимуществами Telegram на максимум. https://t.me/s/shop_starstg
Кайт сафари Хургада
Hello and welcome!
Our platform offers a wide range of hacking services, including access to secure data, social media recovery, and system penetration testing. We prioritize anonymity and privacy with encrypted communications and secure payments. Work with trusted experts who provide fast, reliable results tailored to meet your specific digital challenges.
https://hackerslist.com/search-task/
Thank you for choosing HackersList!
Внедрение wms системы на складе позволяет значительно оптимизировать процессы учета и управления товарными запасами.
Применение WMS открывает новые горизонты для эффективного управления запасами. Системы управления складом (WMS) помогают автоматизировать множество процессов .
Анализ текущего состояния склада является необходимым этапом для успешного внедрения WMS. Определение проблемных зон поможет создать более эффективную систему.
Следующий этап — выбор программного обеспечения, соответствующего вашим требованиям . Важно учитывать масштаб вашей компании и особенностей вашей логистики .
Внедрение WMS – это сложный и многоуровневый процесс . Успех внедрения во многом зависит от уровня подготовки команды и её вовлеченности.
Процедуры дератизации и дезинсекции проводятся профессионалами, которые гарантируют полное избавление от вредных микроорганизмов и паразитов Обработка от летучих мышей
Learn how to create your own WordPress plugin that brings ChatGPT’s conversational power directly into your website How to Compare Claude and ChatGPT Integrations in WordPress
Applying the code ensures that the bonuses are credited automatically to your account https://mushlovesocial.com/blogs/80204/Code-Promo-1xBet-2026-1950-150-Tours-Gratuits
A program that follows a couple who must navigate the exhilarations gay sex porn
Чтобы найти надежного партнера, изучите рейтинг производителей косметики, составленный на основе реальных отзывов ТОП производителей косметики
A team of scientists aboard the ISS discover a rapidly evolving Martian predator that needs gayporn videos
A team of scientists aboard the ISS discover a rapidly evolving Martian predator that needs https://porn-4.ru
A conference for suppliers and customers of automated equipment and technological solutions for manufacturing. From selection to integration https://pornase9.ru
Мы ценим ваше время и бюджет. Воспользуйтесь нашим сервисом, чтобы узнать фиксированную стоимость поездки между городами Такси между городами недорого
Мы ценим ваше время и бюджет. Воспользуйтесь нашим сервисом, чтобы узнать фиксированную стоимость поездки между городами Здесь
The official Pin Up Casino Kazakhstan website offers a wide selection of games, fast payouts играть в Pin Up казино
Pin Up Casino official website – a licensed casino with bonuses up to 200,000 Pin Up казино
Решив купить квартиру в Орле у нас, вы получаете целый ряд весомых преимуществ https://shtabkvartira.com/project/pervyi/
Pin-Up is an international gambling platform offering slots, live games, promotions, and tournaments играть в Pin Up казино
Pin-Up is an international gambling platform offering slots, live games, promotions, and tournaments официальный сайт Пин Ап
Pin-Up is an international gambling platform offering slots, live games, promotions Pin Up
Pin Up Casino offers excellent terms and bonuses, especially for beginners https://tengcrb.ru
We offer all the most popular gambling games , including poker, blackjack, roulette https://goodfights.ru
Logging into Pin Up Casino is just the first step to the adventure https://mbou40.ru
Logging into Pin Up Casino is just the first step to the adventure https://mbou40.ru
https://traktorbook.com/kogda-mozhet-potrebovatsya-zakazat-dublikat-registracionnyx-znakov/
The Gods of Gold slot machine at Pin Up Casino also works https://mbou40.ru
https://subscribe.ru/group/divnyij-mir/18561937/
Pin-Up is an international gambling platform offering slots, live games, promotions, and tournaments. Services регистрация в Пин Ап
Free spins in Pin-Up are reel spins that guarantee you a win. Plus, you can win even more официальный сайт Пин Ап
Pin-Up is an international gambling platform offering slots, live games, promotions, and tournaments. Services казино Пин Ап
https://xdaforums.com/m/phillipnissen.13285068/#about
Watch online videos from Pin Up Casino official website регистрация в Pin Up
Watch online videos from Pin Up Casino official website Пин Ап
http://www.passat-club.ru/news.php?id=1589
https://remsanteh.borda.ru/?1-5-0-00000885-000-0-0-1762006787
Check out a review of the official Pinco Casino website Pinco casino
Senator Elizabeth Warren will remain one of the most important voices in American politics https://plisio.net/hi/blog/top-altoins-2024
https://bpages.ru/card/6734072
https://www.ds40.ru/firms/2380994/
Russian and CIS technical industry standards, norms and regulations, specifications and technical publications both in Russian and English Russian standards
https://webyourself.eu/blogs/1643991/%D0%9F%D0%BE%D0%BB%D0%BD%D0%BE%D0%B5-%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE-%D0%BF%D0%BE-%D1%82%D0%B5%D0%BC%D0%B5-%D0%BC%D0%B5%D0%BB%D0%B1%D0%B5%D1%82-%D0%B1%D0%BE%D0%BD%D1%83%D1%81-%D0%BA%D0%BE%D0%B4-%D0%BA%D0%B0%D0%BA-%D0%B0%D0%BA%D1%82%D0%B8%D0%B2%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C-%D0%B8
https://salon-marocain-decoration.com/the-convenience-and-thrill-of-betting-online/
https://www.great-board.ru/shops/509-Dublikaty-gos-nomerov-Vip-dublikat/
https://www.yell.ru/moscow/com/vip-dublikat_11803931/
https://doodleordie.com/profile/xbetpromo_code
https://usedcars.ru/articles/114355/
https://rentry.co/nv6v3wpf
Тренды в знакомствах включают в себя стремление к серьезным отношениям и браку редкие имена для ребенка
A Technical Regulations is a regulatory legal act that establishes mandatory requirements for products Uzbekistan standards in English
The research institute of standardization, metrology and certification is the only research institute Uzbekistan standards in English
A Technical Regulations is a regulatory legal act that establishes mandatory requirements for products Kazakhstan standards in English
The research institute of standardization, metrology and certification is the only research institute Uzbekistan standards in English
Pin Up Casino is a reliable, licensed online gaming platform created specifically for players from Russia and the CIS
Pin Up Casino is a reliable, licensed online gaming platform created specifically for players from Russia and the CIS
Конвертер плейлистов: m3u, xml, pl свежие новости https://te.legra.ph/Plejlisty-IPTV-10-23-4
Regulation on designing and construction of pilot facilities Russian standards in English
https://kra--45cc.ru
Kazakhstan standards include ST RK (Kazakhstan National Standards) and mandatory Technical Regulations Access to ISO, IEC, ASTM, ASME, ANSI, API, BS, EN, NFPA and many other standards
Kazakhstan standards include ST RK (Kazakhstan National Standards) and mandatory Technical Regulations Russian GOST technical industry standards, norms and regulations, specifications and technical publications both in Russian and English
https://kra--45cc.ru
Your ultimate source for Miami wedding decor is here Yacht Concierge Services Miami | Miami Dream Life Yachts
Every federal subject has its own head, a parliament, and a constitutional court Доступ к стандартам ISO, IEC, ASTM, ASME, ANSI, API, BS, EN, NFPA, RTCA, SAE, UL, UNE, BS EN
Uzbekistan standards in English are available through official government resources, such as the website ГОСТ на английском языке
http://forum.modulebazaar.com/forums/user/1xbetfreebet/
https://www.apotekaonline.rs/en/blog/dandruff-and-hair-loss
We have access to virtually any technical requirements, codes and norms related to Import and Export ГОСТ на английском языке
Изготовленный в лицензированной компании дубликат https://replicadisk.ru/the_articles/gos-nomera-bez-flaga-kupit-dublikaty-po-gostu.html ничем не отличается от оригинала и является его полноправной заменой.
Изготовленный в лицензированной компании дубликат https://replicadisk.ru/the_articles/gos-nomera-bez-flaga-kupit-dublikaty-po-gostu.html ничем не отличается от оригинала и является его полноправной заменой.
https://www.freedomteamapexmarketinggroup.com/board/board_topic/8118484/7432022.htm
The first instinctive impulse after discovering something missing https://avtorin.com/kak-zakazat-dublikat-nomera-na-avtomobil-v-moskve/ is to pretend nothing happened and slowly continue on your way, hoping for luck.
https://experiment.com/users/11xbetproo1
https://opensocialfactory.com/story23648916/wildlife
Знакомства со свободными, одинокими девушками в Алматы. Быстрые знакомства Алматы Знакомства Алматы
Сериал меня повеселил. Каждая серия – какая-то интересная история со своими сказочными персонажами волшебный участок 2 смотреть онлайн бесплатно
Повышайте урожайность используя наш лунный посевной календарь, в котором указаны все благоприятные дни для посадки садовых культур Подробнее
Разновидность календаря, в основе которого лежит период смены фаз Луны Лунные циклы и их значение в посадке растений
https://sites.google.com/view/discoverfreeonlinegamesappspla/home
https://experiment.com/users/1xbe2026code2/
https://crowdsourcer.io/profile/aGnBgWbt
https://lebanonhub.app/blogs/710074/1xBet-Bonus-Code-Today-1X200BIG-130-Sports-Offer
https://blogs.uoregon.edu/mmj3/2015/03/21/women-in-cars-talking-trash/#comment-202040
http://lideritv.ge/user/1xbetbest/
http://soundpoolradio.de/profile.php?lookup=21246
https://hukukevi.net/user/roomchatru
Сейчас розовый везде и во всех оттенках, и знаменитости не могут им нарадоваться proungallery.ru
https://vocologycenter.com/
https://sites.gsu.edu/vjohnson30/2016/02/04/how-to-enable-comments-for-dummi-college-students/comment-page-1958/#comment-159801
https://blogs.uoregon.edu/rel321f15drreis/2015/10/26/crown-of-immortality/#comment-47422
https://www.investagrams.com/Profile/xbet3274613
https://cdhi.uog.edu.et/2023/06/10/grant-writing-workshop-held
https://133636.activeboard.com/t72333020/1xbet-casino-promo-code-130-150-spins/?page=1#lastPostAnchor
https://jewana.in.net/article/1xbet-bonus-code-2026-130-sports-bets
https://t.me/Martin_officials
https://t.me/Martin_officials
https://t.me/Martin_officials
https://t.me/Martin_officials
https://t.me/Martin_officials
Большой выбор софта для всех популярных игр, ежедневные обновления и минимальные цены — подробности здесь https://forgecheats.com/en/game/hwid-spoofer/
Buying private cheats is easy! Our website features a catalog of private cheats from experienced developers since https://forgecheats.com/en/game/valorant/
https://fineart.sk/cache/permission/melbet_promokod_pri_registracii___bonus_kod_na_segodnya.html
Buying private cheats is easy! Our website features a catalog of private cheats from experienced developers since https://forgecheats.com/en/game/valorant/
узнать как убрать лаги в играх
https://bigboxdirectory.com/listings970393/code-promo-1xbet-guin%C3%A9e
https://seo-wish.com/blogs/222/%D0%9F%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4-1%D1%85%D0%B1%D0%B5%D1%82-%D0%A7%D0%B5%D0%BA-%D0%BB%D0%B8%D1%81%D1%82-%D0%B4%D0%BB%D1%8F-%D1%83%D1%81%D0%BF%D0%B5%D1%88%D0%BD%D0%BE%D0%B9-%D0%B0%D0%BA%D1%82%D0%B8%D0%B2%D0%B0%D1%86%D0%B8%D0%B8
https://www.recentstatus.com/ZoyaHaley
http://plastdet.ru/index.php?topic=6046.new#new
https://whatwood.ru/pag/promokod_283.html
Бесплатный инструмент просмотра и анализа блокчейнов https://cryptoexplorerhub.com/
https://fondrgs.ru/wp-includes/pages/promokod_melbet_na_segodnya_besplatno_2020.html
https://intex-don.ru/images/pages/promokod_pri_registracii_na_segodnya.html
https://sites.northwestern.edu/situationcritical/2016/09/29/the-critics-are-they-to-teach-and-judge/comment-page-46/#comment-314819
Эффективное продвижение сайта требует комплексной работы над технической оптимизацией, качественным контентом и современным дизайном веб-проекта https://prodvizhenie-saytov-moskva.ru/
Эффективное продвижение сайта требует комплексной работы над технической оптимизацией, качественным контентом и современным дизайном веб-проекта https://prodvizhenie-saytov-moskva.ru/
https://www.one.lt/codeXBET1
http://www.pchelovod.info/forum/post.php?mode=post&f=1723
https://www.producthunt.com/@codesgratuits1xbet56
Football fans can explore a wide selection of matches from top European leagues betbonanza
ТутВот есть все: дешевые авиабилеты для прямых перелетов, посуточная аренда квартир, домов, гостиниц и отелей https://tutvot.com
Лунный посевной календарь
Лунный посевной календарь
Лунный посевной календарь
https://kenya.blog.malone.edu/2019/05/online-contacts-and-blogs.html?sc=1765094310379#c5173631128085645922
https://t.me/s/Martin_casino_officials
https://t.me/s/Martin_casino_officials
https://t.me/s/Martin_casino_officials
Check out the list of the best licensed online casinos in 2025 https://uronews.ru/
Создание сайтов — это процесс разработки и воплощения в интернете цифрового представительства компании, проекта http://prodvizhenie-saytov-moskva.ru/sozdanie-saytov/
https://t.me/s/officials_1win_1win 1win casino
https://t.me/s/officials_1win_1win 1win casino
https://t.me/s/officials_1xbet_1xbet
https://t.me/s/officials_1xbet_1xbet
https://t.me/s/officials_1xbet_1xbet
Mostbet is a reliable online casino with a wide selection of slot machines, bonuses, the official промокоды для mostbet
Numerous games across various genres. Live casino with high-quality games https://xn--80aejyh.xn--p1ai
Pin Up Casino is the official website of a well-known online casino for players from Russia https://khvochshovskayaschool.ru
https://www.brokersearch.ru/index.php?option=com_kunena&func=view&catid=19&id=92779&Itemid=236#92779
https://domgotovka.ru/fliaki-recept-s-foto/#comment-212184
http://tari.listbb.ru/viewtopic.php?f=7&t=9621
As of December 2025, you can find dozens of casinos where you can win big https://paprikolli.kz/
https://kz.camslove.ru/
https://rrp.rush.edu/researchportal/sd/Rooms/RoomComponents/LoginView/GetSessionAndBack?redirectBack=https://fondationduchudequebec.org/pages/meilleures_code_promo_melbe.html
https://vegacams.com/
https://realfrd.com/blogs/1518/%D0%9F%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4-1%D1%85%D0%91%D0%B5%D1%82-%D0%9D%D0%B0-%D0%A1%D0%B5%D0%B3%D0%BE%D0%B4%D0%BD%D1%8F-2026-1XSUN200-%D0%91%D0%BE%D0%BD%D1%83%D1%81
https://github.com/whahs5024/finds-ly/issues/110
https://smk.edu.kz//Account/ChangeCulture?lang=ru&returnUrl=http%3a%2f%2ftrimartolod.fr
https://www.dropbox.com/scl/fi/9ymkosdfyi413f9p77yk5/Code-Promo-Melbet-2026-_-1750-290-FS-Casino.pdf?rlkey=jw2vocm29yq31amvvjc6sesv0&st=4odxbycm&dl=0
https://therockpit.net/
https://msfo-soft.ru/msfo/forum/messages/forum31/topic26761/message514971/?result=new#message514971
Благоприятные дни для посева семян
https://t.me/s/ef_beef/53
https://t.me/ef_beef/37
https://t.me/ef_beef/16
In the Live Casino section, users can play roulette, blackjack, baccarat, and game show entertainment https://almaty.zagranitsa.com/article/9765/kazino-vavada-dlia-igrokov-iz-kazakhstana-glubokii-analiz-igrovoi-funktsional-i-rekomendatsii-po-bezopasnoi-igre
http://anutalend55.listbb.ru/viewtopic.php?f=22&t=4859
https://myworldgo.com/forums/topic/259981/code-bonus-melbet-2026-run888-130-offre/view/post_id/2693350
https://webhitlist.com/forum/topics/premium-1xbet-promo-code-2026-welcome-bonus-130
http://probki.vyatka.ru/content/reshenie-20102012#comment-35133358
Расскажем, в какой подразделение ты можешь попасть и какие выплаты за подписание контракта контракт на сво
https://sohailafzal.thezenweb.com/code-promo-melbet-77376512
Today I have an unusual review, but I decided to share with you about my acquaintance with the https://mostbet-kazakhstan.xyz/
Today I have an unusual review, but I decided to share with you about my acquaintance with the https://mostbet-kazakhstan.xyz/
Узнайте, какие выплаты положены служащим по контракту, на сколько лет заключается контракт контракт на сво
Here you can find complete information about popular hotels , read reviews, post questions http://actualidadetnica.com/actualidad/actualidad-col-01/dd-hh/938-paeces-y-campesinos-del-norte-del-valle-se-declaran-en-resistencia-pacifica-contra-la-guerra-en-sus-territorios.html
An online casino (virtual casino , online casino ) is a website or special program that allows you to play pin up casino официальный сайт
Here you can find complete information about popular hotels , read reviews, post questions https://clpr.io/OverviewCameraValues
Mostbet Online Casino Safe game, Curacau license, live dealers and loyalty program for new and regular players mostbet mobile
State-of-the-art slot machines, unique prize draws, a sophisticated restaurant http://mybiz04.ru
Ratings are updated daily based on data from monitoring systems pornoclip
https://friend24.in/blogs/101808/1xBet-Free-Promo-Code-Today-1X200RED-130-Offer
Free international dating site. Thousands of men and women gay hamster
https://sol.uog.edu.et/events/ehrdc-2/#comment-38145
https://www.domestika.org/en/promotion1xbet
Биткоин — это цифровая форма учёта стоимости, функционирующая без участия банков и посредников криптовалюта цена
https://azurhygieneetprotection.com/1xbet-today-promo-code-1x200big-e130-current-deal/
https://nhattao.com/members/user6886706.6886706/
https://t.me/s/kazino_s_minimalnym_depozitom
https://diigo.com/011kin7
https://t.me/s/kazino_s_minimalnym_depozitom
http://xn---13-9cdo4j.xn--p1ai/members/puzzlebehave3.126090/
https://t.me/kazino_s_minimalnym_depozitom/23
https://t.me/kazino_s_minimalnym_depozitom/24
https://t.me/kazino_s_minimalnym_depozitom/21
https://t.me/kazino_s_minimalnym_depozitom/23
Купить Подарки и сувениры ручной работы в интернет-магазине https://imatreshki.ru/
https://www.demilked.com/author/cvbj/
Купить Подарки и сувениры ручной работы в интернет-магазине матрёшки
https://www.ukwomenorg.com/read-blog/19191
http://delphi.larsbo.org/user/melbetspin26
1xbetpromocodes
промокод 1хбет на сегодня бесплатно
https://pastebin.com/u/melbetbest8
https://www.canva.com/design/DAG8UG6yeuk/PxvtnUtech-VROt9Wz1fTA/view?utm_content=DAG8UG6yeuk&utm_campaign=designshare&utm_medium=link2&utm_source=uniquelinks&utlId=h1dc8ad4f21
Быстрые знакомства со свободными, одинокими девушками в Астана Знакомства Астана
codes promo 1xbet vn
https://pad.karuka.tech/s/UGYp0SZdJ
https://ieet.org/wp-content/pgs/melbet_promo_code_sport_bonus.html
1xbet new promo code
bonus 1xbet bj
1xbet first deposit bonus promo code
code promo 1win cameroun
https://admin.phacility.com/F224479
https://www.gabitos.com/ayudaamistad/template.php?nm=1766590141
Чтобы успешно применить 1xbet free bet promo code today, достаточно указать промокод в соответствующее поле во время регистрации либо депозите. После этого бонусная сумма без задержек зачисляется на счет игрока.
1xbet south africa promo code: 1XMAXVIP дает новым пользователям приветственный бонус в виде 100% на сумму до $130. Для активации бонус, нужно пройти регистрацию на сайте 1xBet, внести депозит на свой счет и подтвердить свое бонус. Далее бонусные средства без задержек будет зачислен на игровой баланс.
https://pinxters.com/blogs/93872/Promo-Code-For-1xBet-2026-Welcome-Bonus-130
https://thecakexpress.in/index.php?route=journal3/blog/post&journal_blog_post_id=9
https://mcyportal.mosti.gov.my/c-a-n-cio-action-network-session-sparking-innovation-in-the-public-sector/events/
http://www.tsf.edu.pl/fotografia-wielkoformatowa-warsztat/?share=email
https://paste.toolforge.org/view/de6888b1
https://dwypd.gov.za/dwypd-joins-the-call-to-caution-south-african-youth-on-unsolicited-foreign-job-offers/
http://egeszseg.network.hu/forumtema/cash-for-houses-mn-the-quick-answer-with-regard-to-mn-home-owners
https://www.revistafrisona.com/Noticias/Concursos/emodule/1619/eitem/325
bonus 1xbet gabon
An official representative of RioBet Casino answers the questions on the website plinko
free promo code for 1win 2026
https://civilpatrol.info/?q=petition/84275/novyy-promokod-1win-1w2026free-500-bonus
1xbet gift promo code
codes promo 1xbet dz
meilleur code promo 1xbet ml
https://accentforex.com/wp-conent/art/code-promo-linebet_bonus-sportifs-et-casino.html
https://laconstituciondelaconfianza.cl/videoteca/c%C3%A1psula-de-la-confianza-cristina-dorador
https://allhungry.mn.co/posts/95520861
https://chatclub.mn.co/posts/95554422
Посадочный календарь
https://instaconnect.co//melbetfreebet1
Посадочный календарь
https://socialsocial.social/user/melbetfreebet1/
promo code for 1xbet today
https://gipmans-shop.nl/journal3/blog/post?journal_blog_post_id=1
http://nec.phorum.pl/viewtopic.php?p=723677#723677
https://www.40billion.com/profile/791949916
https://www.aleviforum.com/AriahBerger4
https://doselect.com/@8077876cea4eb57b9f043da6b
https://www.diveboard.com/rixoyec871/posts/codigo-promocional-de-bonus-1xbet-2026-1x200mad-BBM9KW
https://pc.poradna.net/users/1104968975-code1win
https://roris.lt/naujienos/best-leather-bags
https://hub.docker.com/u/bonusmelbet
https://gravatar.com/artisangenerouslydfcf687d1d
https://cdsonla.edu.vn/index.php/vi/component/k2/item/27-beyond-the-college-taking-classes-at-the-graduate-schools?start=24
https://manneris.edu.kh/uncategorized/%e1%9e%80%e1%9e%98%e1%9f%92%e1%9e%98%e1%9e%9c%e1%9e%b7%e1%9e%92%e1%9e%b8%e1%9e%9f%e1%9e%98%e1%9e%b6%e1%9e%92%e1%9e%b7-meditation/?redirect_to=https://manneris.edu.kh/uncategorized/%e1%9e%80%e1%9e%98%e1%9f%92%e1%9e%98%e1%9e%9c%e1%9e%b7%e1%9e%92%e1%9e%b8%e1%9e%9f%e1%9e%98%e1%9e%b6%e1%9e%92%e1%9e%b7-meditation/
https://csprotechnologyllc.mn.co/posts/95676412
https://pku.umt.edu.my/rakaman-webex-ceramah-kesihatan-ramadhan-a-kickstart-in-creating-a-healthier-workplace-and-better-me/
https://ins.edu.vn/dieu-tra-phan-tich-du-bao-va-xay-dung-cac-phuong-an-phong-ngua-ung-pho-cac-nguy-co-thach-thuc-moi-de-doa-an-ninh-moi-truong-bien-va-hai-dao-cang-bien-tren-dia-ban-thanh-pho-hai-phong/
https://peatix.com/user/28641451/view
https://roomstyler.com/users/betwelcomes66
https://indianjadibooti.com/Jadistore/blog-headlines/indianjadibooti-chirmati-patta-chirmitti-leaf-gunja-leaves?srsltid=AfmBOor8g5BPoAE9HG-GwVXSFlrs8W1tku9t5cv4t-4c8AezgncWFFb8
http://wiki.market-master.ru/index.php?title=%D0%9F%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4%201win%20%D0%A0%D0%B5%D0%B3%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%86%D0%B8%D1%8F:%201W500WAP%20%E2%86%92%20+500%%20%D0%91%D0%BE%D0%BD%D1%83%D1%81
https://www.natthadon-sanengineering.com/forum/topic/57218/melbet-welcome-offer:-melmax200-%E2%80%93-20,000-inr-deal
https://www.athenscollege.edu.gr/en/the-experience/school-units-activities/special-programs/introduction/2022/11/12/aboutus/athens-college-marathon
На редкость грамотно и информативно, спасибо.
Офлайн-квест — это шанс на несколько часов вырваться из привычной жизни и попробовать себя в роли детектива, авантюриста или героя фильма https://dzen.ru/a/aVQujhDqaj0Mh1HU
https://theamberpost.com/member/1xbetpromo5675
https://coolors.co/u/1xbetbestcode56784
https://linkmix.co/48910159
Алкогольные напитки купить с доставкой от 40 минут или самовывозом в интернет-магазине алкоголь на дом спб
Крепкие напитки. Это самый «крепкий» раздел нашей витрины алкоголь на дом новосибирск
Элитный алкоголь - купить онлайн по выгодным ценам в интернет-магазине алкоголь с доставкой спб
Крепкие напитки. Это самый «крепкий» раздел нашей витрины доставка алкоголя новосибирск
https://casperelijamesmeshfor.bboard.it/t70-Code-promo-1xBet-1xgames-2026-1XSUN200-Bonus-169000-XOF.htm#p656
https://notfallforum-tv-forum.duckdns.org/viewtopic.php?t=7633
Эволюция абуз-систем в интернете
Браузер — это программа для просмотра веб-сайтов и взаимодействия с Всемирной паутиной (WWW), использующая интернет-протоколы, такие как HTTP и HTTPS, и обеспечивающая доступ к веб-страницам, сервисам и приложениям. Концепция браузера возникла с появлением WWW, а первый браузер был создан в 1990 году Тимом Бернерс-Ли для упрощения доступа к информации через интернет. С развитием компьютерных технологий браузеры эволюционировали из простого инструмента просмотра страниц в полноценную платформу для работы с веб-сервисами, включая социальные сети, электронный бизнес, облачные хранилища и Интернет вещей. В начале 2000-х появились функции поддержки гиперссылок, расширений и плагинов, а также PGP-шифрование для безопасного обмена данными. Сегодня лидируют браузеры Google Chrome, Mozilla Firefox и Microsoft Edge, поддерживающие новейшие веб-технологии и обеспечивающие высокий уровень кибербезопасности. Работа браузера строится на интернет-протоколах: при вводе адреса браузер отправляет запрос на сервер через DNS для получения IP-адреса, затем загружает страницу, обрабатывает ее и отображает пользователю. Важнейшим элементом работы является безопасность: современные браузеры используют брандмауэры, фильтры опасных соединений и защиту от вредоносного ПО и социальной инженерии, предотвращая утечку личных данных и кражу информации. Браузеры стали не только инструментом просмотра веб-страниц, но и платформой для работы с онлайн-сервисами, удаленной работы, онлайн-обучения, управления умными устройствами и безопасной работы с электронной почтой, включая шифрование данных. В будущем браузеры будут интегрированы с нейросетями и искусственным интеллектом для персонализации, прогнозирования действий пользователей и повышения уровня кибербезопасности, улучшения анонимности через VPN и TOR, внедрения биометрической аутентификации и сложных методов шифрования, что позволит им не только обеспечивать доступ к информации, но и управлять растущей экосистемой умных устройств, защищать пользователей от вредоносных программ и киберугроз, поддерживать работу с IoT и облачными платформами, а также оставаться ключевым элементом взаимодействия человека с интернетом, обеспечивая удобство, безопасность и функциональность в условиях постоянно увеличивающегося объема данных и сложности цифровой среды, делая браузер центральным инструментом для работы, коммуникации, обучения, коммерции и анализа данных в глобальной интернет-экосистеме.
Основные ссылки:
web browser — https://whispwiki.cc/wiki/brauzerfake qr code — https://whispwiki.cc/wiki/kvishing
whispwiki.cc™ 2025 — браузер защита данных
Безопасность WWW усиливается шифрованием, включая HTTPS и PGP. Браузеры работают на всех устройствах: ПК, смартфоны, планшеты. OSINT помогает выявлять уязвимости и предотвращать атаки.
Заказывайте нашу продукцию прямо сейчас на нашем интернет-магазине или позвоните по номеру https://festalcomsk24g.ru/
https://freeicons.io/profile/876045
https://hallbook.com.br/blogs/852729/1xBet-Pakistan-Bonus-Code-1XBONO200-130-Bonus
http://brawlstarsacc.listbb.ru/viewtopic.php?f=3&t=3087
Aviator online — динамичная игра с коэффициентами в казино https://graph.org/Igra-Aviator-onlajn--oficialnyj-format-12-29-2
Aviator online — динамичная игра с коэффициентами в казино http://shoptema.ru/forum/talk/add/
Компания shop-flumtec поставляет современные промышленные насосы и насосное оборудование для различных отраслей промышленности Читать
Компания shop-flumtec поставляет современные промышленные насосы и насосное оборудование для различных отраслей промышленности промышленные насосы
Official Lotto Sport online store: sportswear, shoes and sneakers https://exnode.kz/rukz/
Когда сажать петунию на рассаду
Когда сажать петунию на рассаду
ко ланта ко ланта
Lotto distributes its products in over 110 different countries through independent sports article https://notarius-info.kz/
Lotto distributes its products in over 110 different countries through independent sports article https://fam-metalwork.kz/ru_kz/
Выращивание рассады сладкого перца
how to get 1xbet promo code saudi arabia
free bet promo code 1xbet india
https://zenwriting.net/br570e2vef